目次
From 長田 真毅
さて、今回は
以前紹介したPhotoScapeを使って
画像に文字を入れる方法を
解説しようと思います。
これを使えば
Youtuberみたいなサムネイルや
ちょっと凝ったFacebook投稿など
簡単に作れちゃいますよ(^_^)
ぜひ使ってみて
くださいね!
※前回の記事はこちら
【超簡単!!】PhotoScapeを使って写真にモザイクをかける方法
https://jmwa.org/contents/tool/how-to-mosaic-photos-using-photoscape/
画像に文字を入れる手順
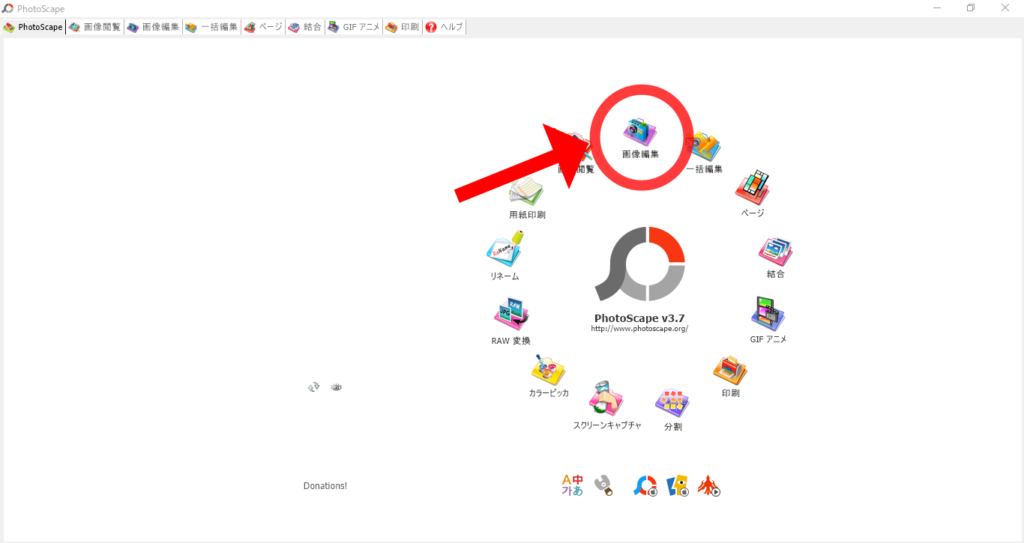
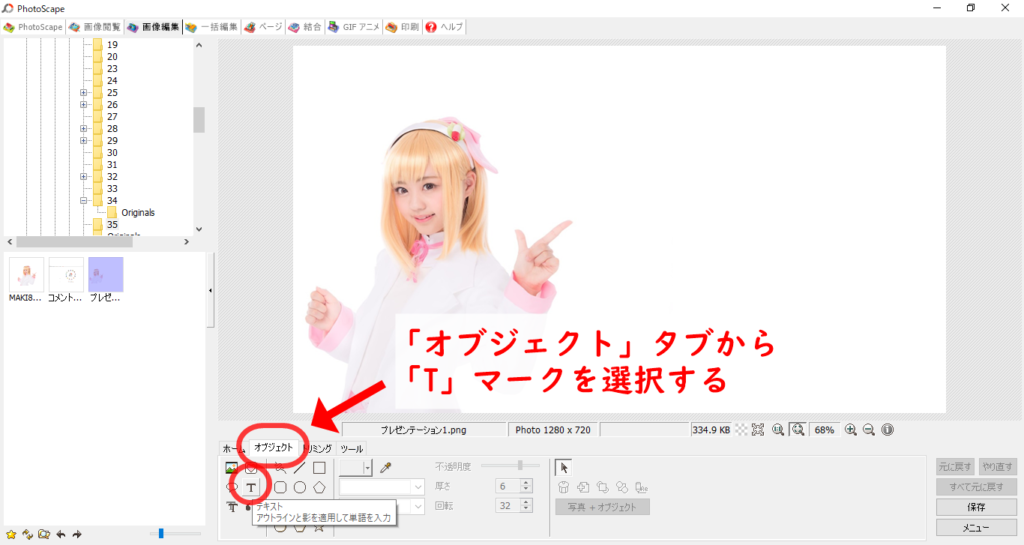
まずはPhotoScapeの「画像編集」を選択

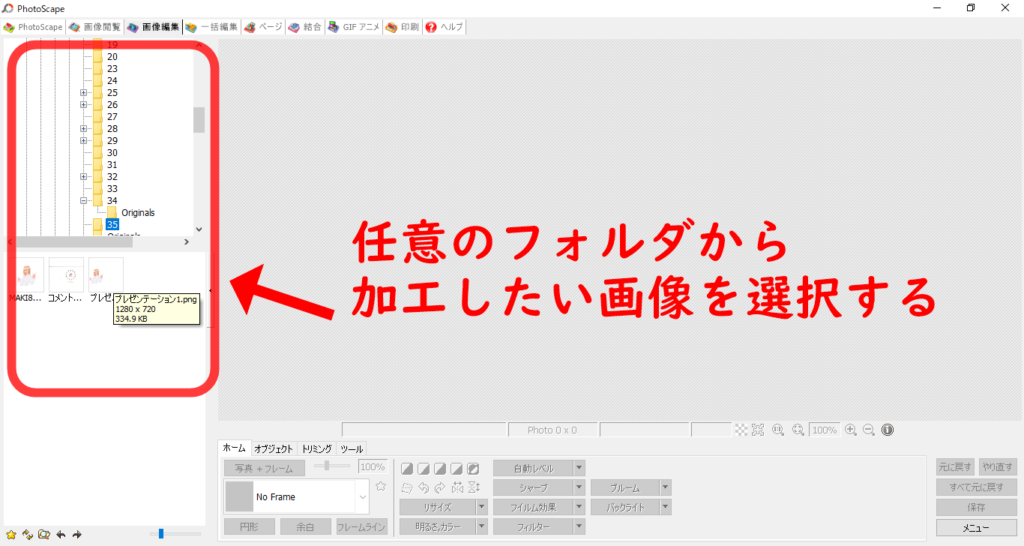
左側から任意の画像を選択

オブジェクトの「テキスト(Tの字)」を選択

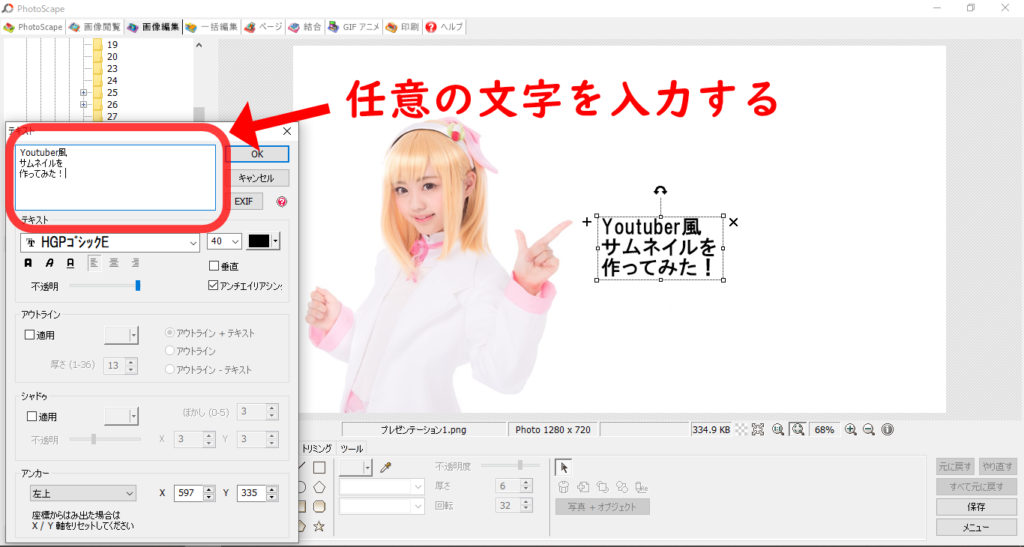
任意の文字を入力

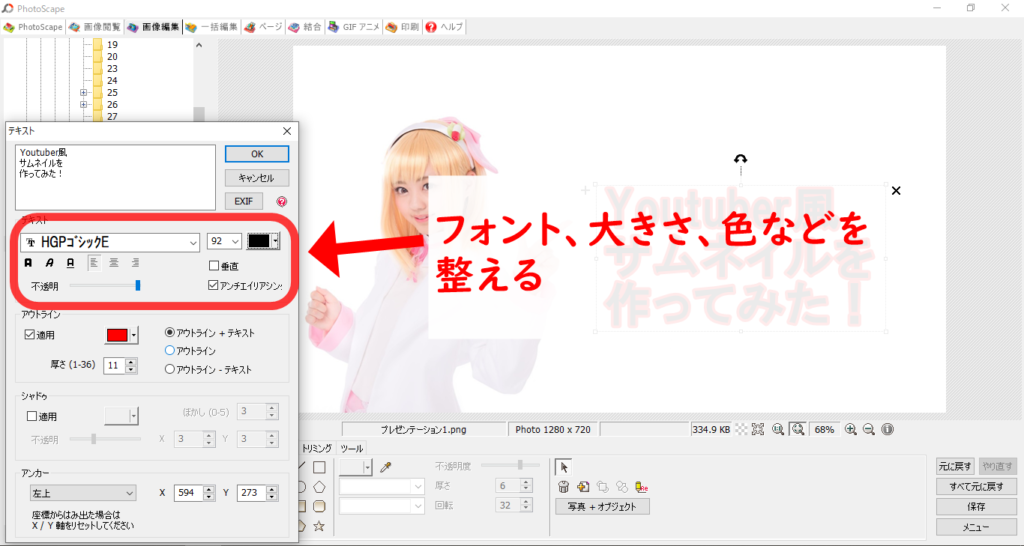
フォント、大きさ、色などを整える

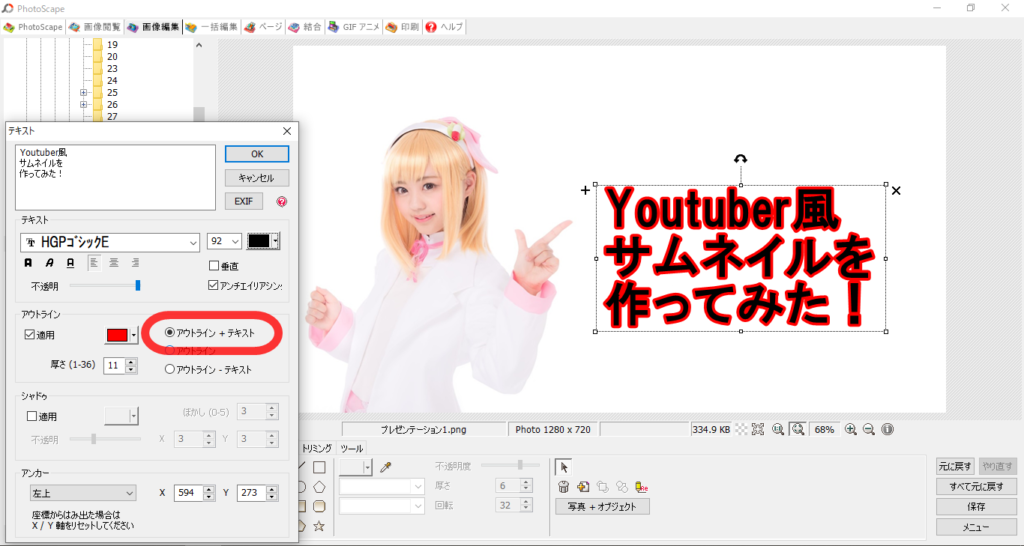
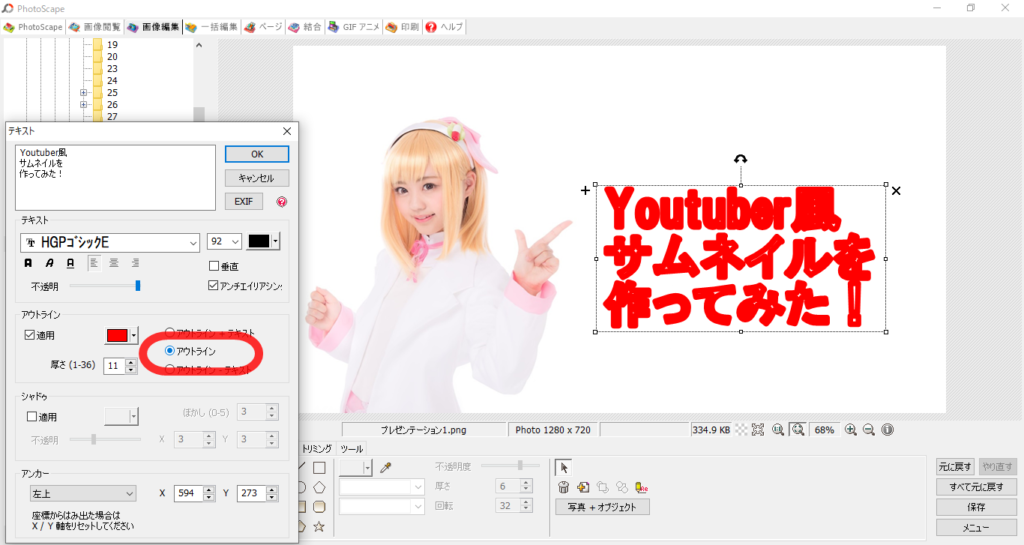
アウトラインの「適用」にチェックを付けて、色と厚さを整える
アウトライン+テキストだと・・・

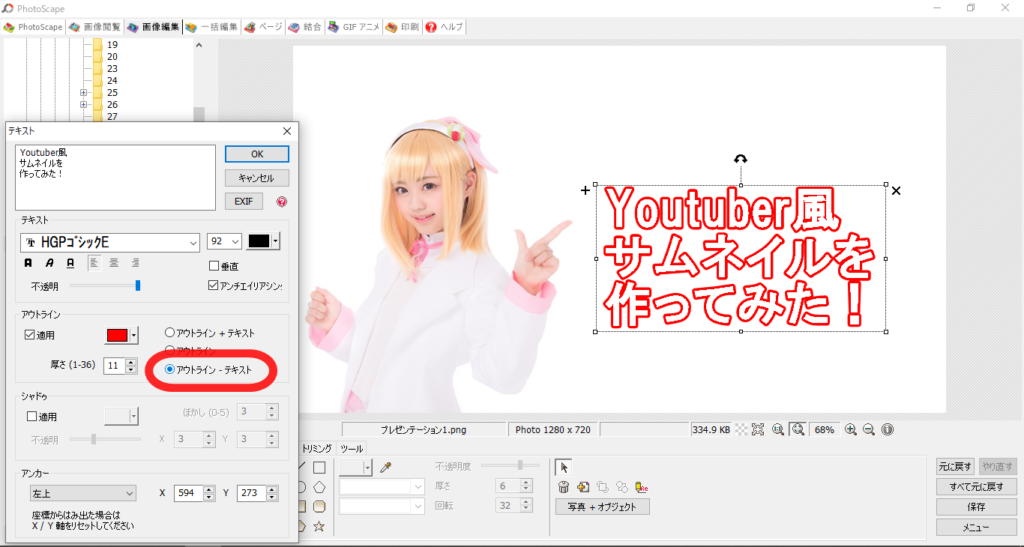
アウトラインだけだと・・・

アウトライン-テキストだと・・・

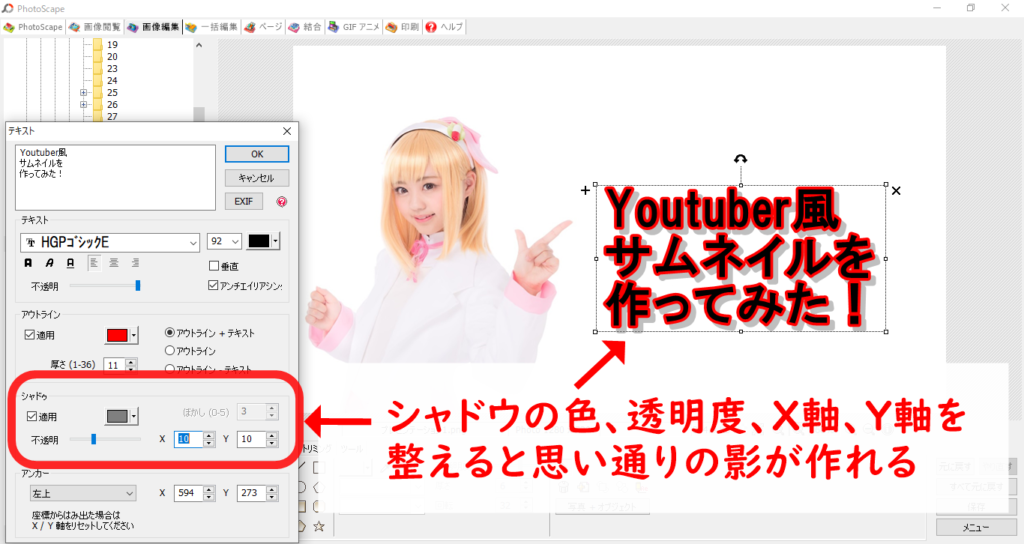
Extra)シャドウを入れると…

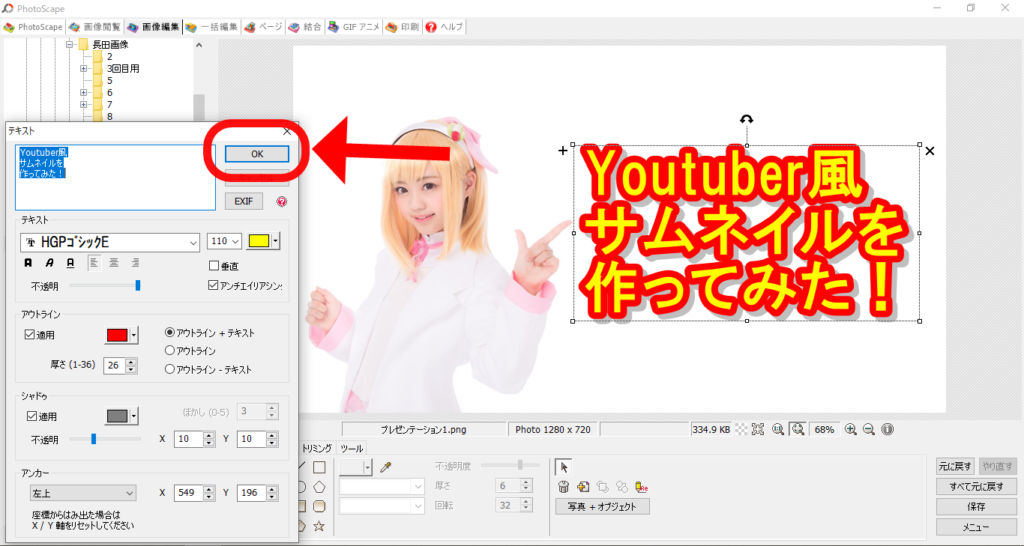
テキストの全てが整ったら「OK」を選択

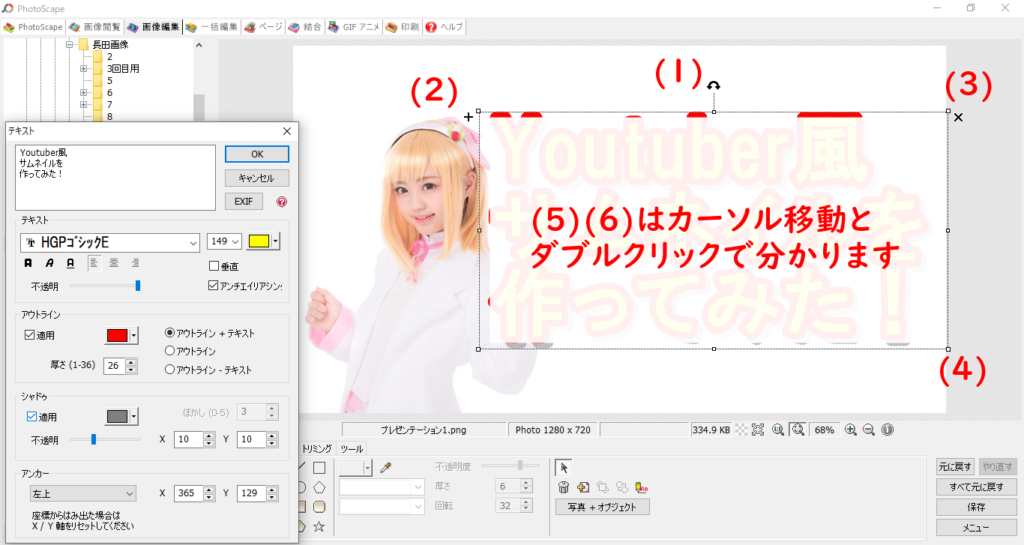
その他の機能

(1)テキストの上にあるカーブの矢印=角度の変更
(2)左の+ボタン=テキストの複製
(3)右の×ボタン=削除
(4)テキスト周りの白い□=テキストサイズの変更
(5)テキスト上でダブルクリック=テキストの編集
(6)十字矢印が出ている時=テキストの移動
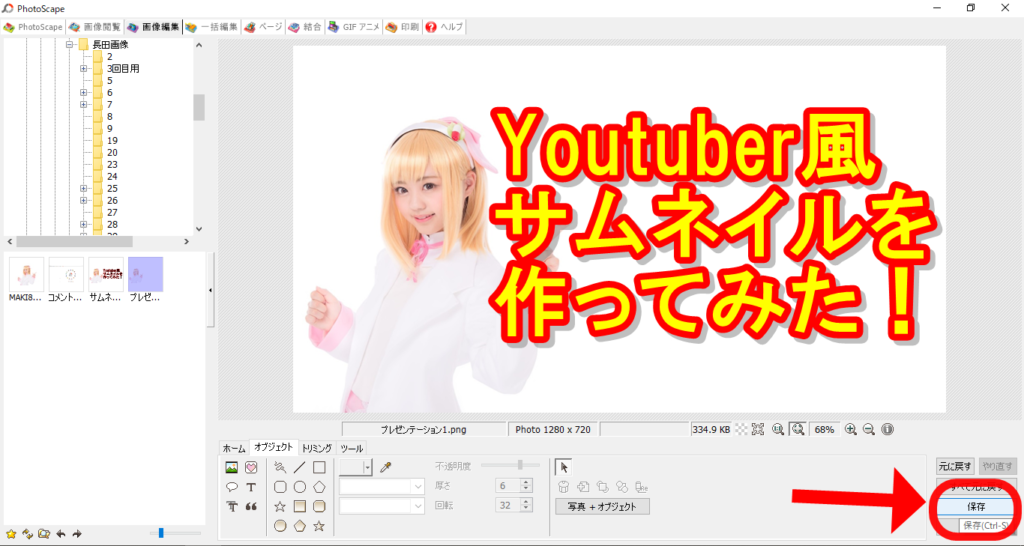
バランスを調整したら、右側の「保存ボタン」を押して保存する

やってみた感想と、それっぽく作るポイント
今回やってみて感じたことは、
画像と文章さえ決まっていれば
意外と早く加工ができるなと思いました。
あと、Youtuber風のサムネイルを作る
ポイントとしては、
・「ゴシック体」を使う
・アウトラインを太めに入れる
・目立つ色の組み合わせを使う
というところでしょうか。
最近は、
色々なYoutuberさんが
サムネイルにもこだわりをみせており、
フォントなどにも個性が出てきました。
ただ、やっぱり目立つのは
王道のゴシック体+アウトラインあり
だと思います。
最後に
今回はPhotoScapeを使って
Youtuber風サムネイルを
作ってみましたが、
もちろんそれ以外にも
応用が可能です。
例えば
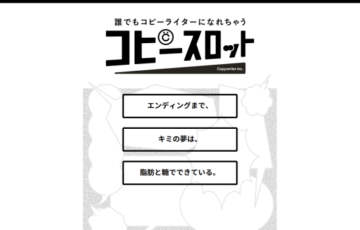
簡単なものだったら
プレゼン資料も
すぐに作れると思います。
大切なのは、
「自分には関係ないや」という
考えではなく、
「自分ならこういうことに使えそうだな」とか
「これを使えば**ができるな」という
前向きな考え方だと思います。
ぜひ、知識の引き出しを
どんどん増やしてくださいね!
本日もお読みいただき
ありがとうございました!
PS.
編集している時点で気が付きましたが、
画像の指をさしている左腕が隠れてしまって
違う画像の方が良かったのではないかと
最後に思いました……orz
ちょうどいい画像を探すのも
立派な能力の1つですね(^_^;)
PPS.
JMWAでは今後も楽しい、
そして役に立つメルマガを
配信していきます。
まだ登録がお済でない方は
協会HPのバナーより
ぜひ登録をお願いします。