目次
From長田 真毅
今日はChatworkのカバー写真を変更する方法をお話ししようと思います。
Chatworkには自分のプロフィール写真や背景のカバー写真などを変更することができます。
たぶんChatwork利用開始時にプロフィールについてはある程度記入していると思いますが、
自分の顔写真や背景のカバー写真については後回しでそのままデフォルトになっている人も多いのではないでしょうか?
もしデフォルト画像なら勿体ないので、
せっかくなので、ぜひ変更してみてくださいね^^
Chatworkのカバー写真を変更する手順についておさらい
では、Chatworkのプロフィール(カバー写真)を変更する手順についておさらいです。
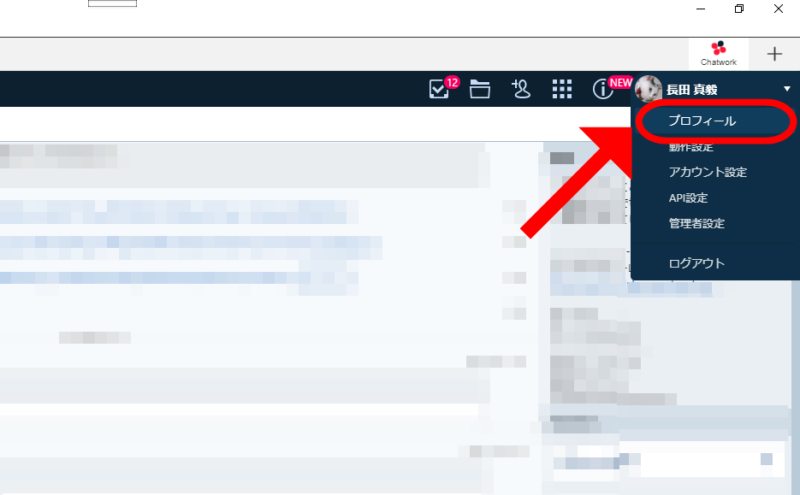
1)Chatworkの右上「自分の名前」を選択し表示されるメニュー内の「プロフィール」を選択します

名前のところから「プロフィール」を選択
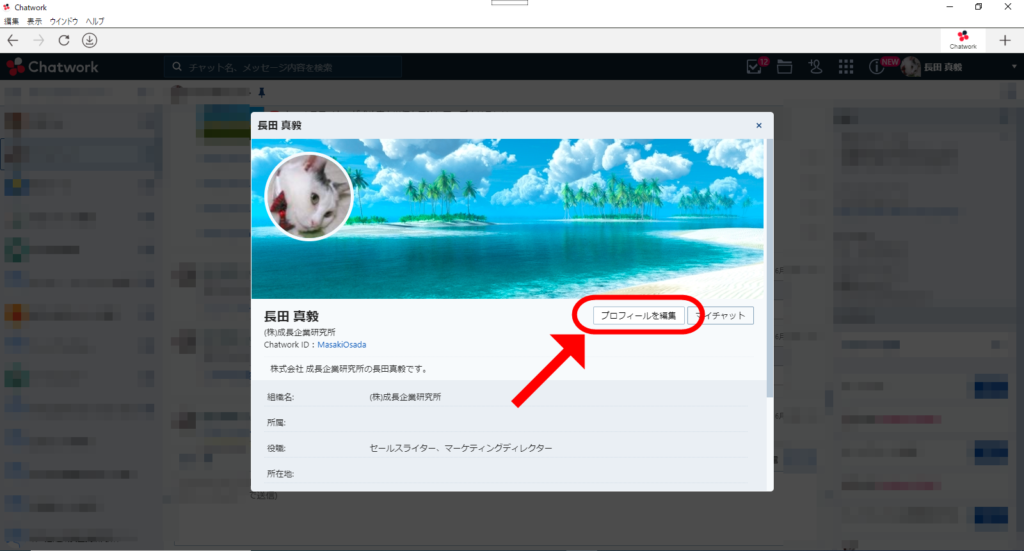
2)プロフィール画面が出たら、「プロフィールを編集」を選択します

「プロフィールを編集」を選択します
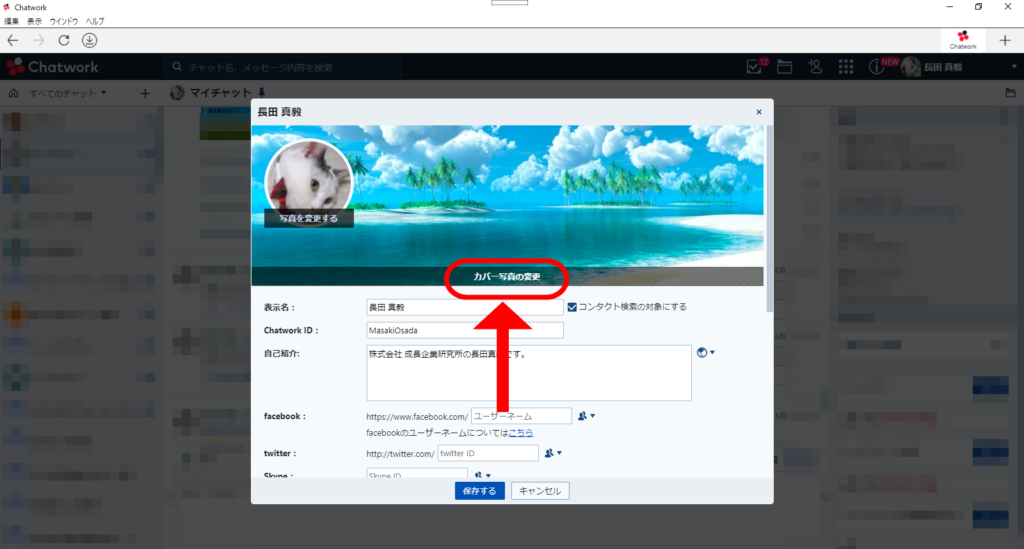
3)プロフィールの編集が可能になったら、「カバー写真の変更」を選択します

「カバー写真の変更」を選択します
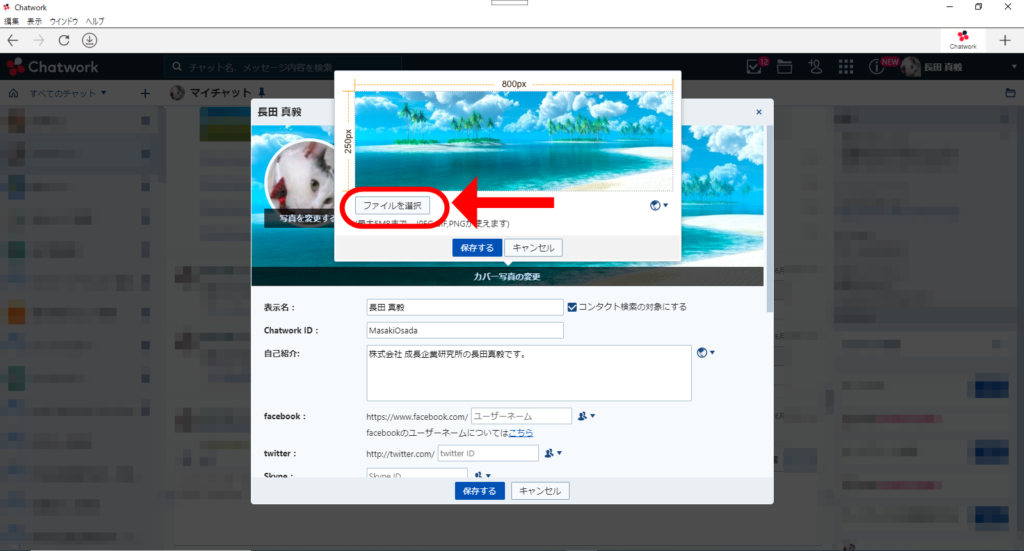
4)「ファイルを選択」を選択し、任意の画像を選びます。

「ファイルを選択」を選択し、任意の画像を選びましょう
ここの選択画面でも出ていますが、選択できる画像は「JPEG」「PNG」「GIF」のどれかで、最大5MBまでとなっています。
画像のサイズは縦250px 横800pxが推奨のようです。
この手順でプロフィールのカバー写真の変更が可能です。
しかし、今日はせっかくなので、無料で使える画像をカバー写真用に加工する方法も記しておこうと思います。今回加工に使うソフトはPhotoscapeです。
Photoscapeで画像サイズをカバー写真用に加工する
1)まずは、自分の使いたい画像を用意します。
今回は下記の画像を用意しました。

Photo by Federico Respini on Unsplash
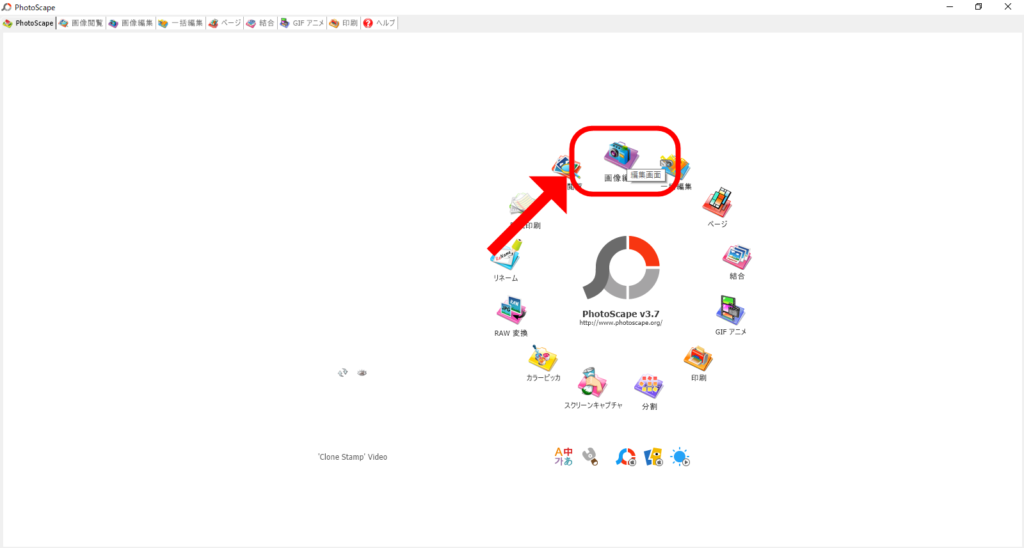
2)次にPhotoscapeの「画像編集」を選択します。

「画像編集」を選択します
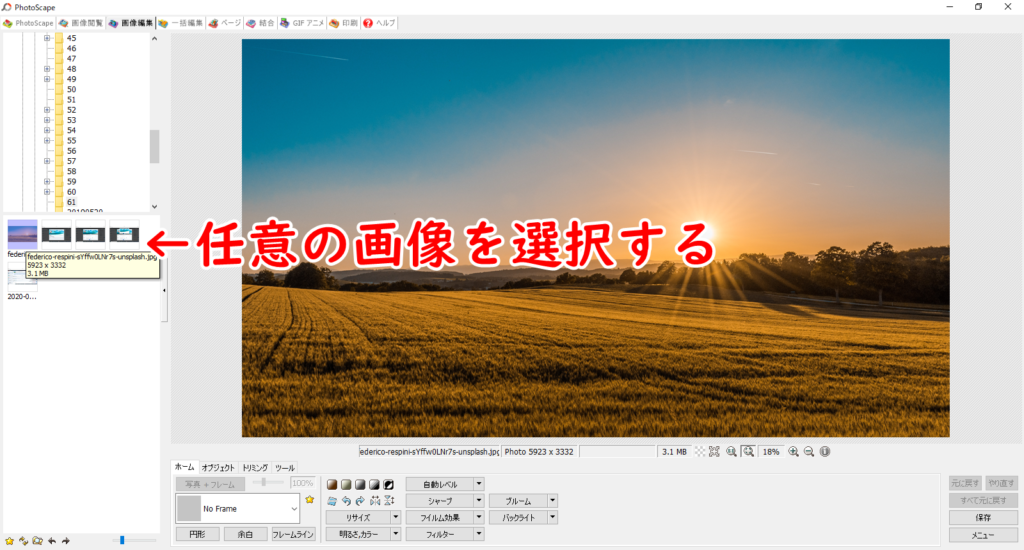
3)編集画面になったら、加工したい画像を選択します。


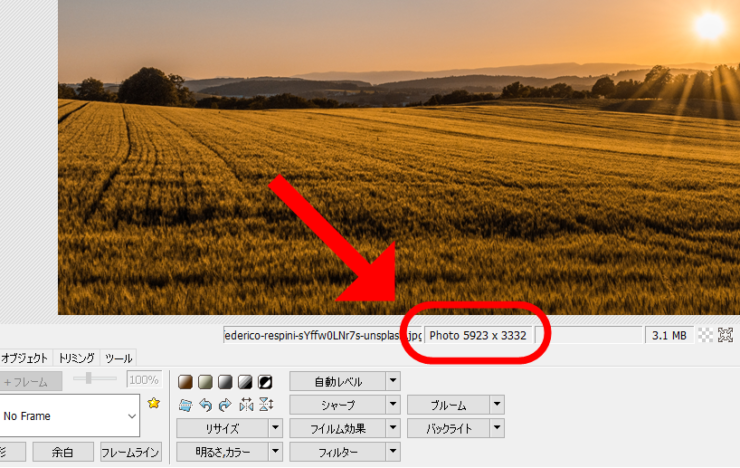
赤丸のところに注目です
この画像を赤丸部分を見ると、縦横で何pxなのかが分かります。
今回の画像は横5923px 縦3332pxで大きいので、リサイズして小さくしてから加工しましょう。ほどほどの画像を用意している方は、飛ばしちゃってください。
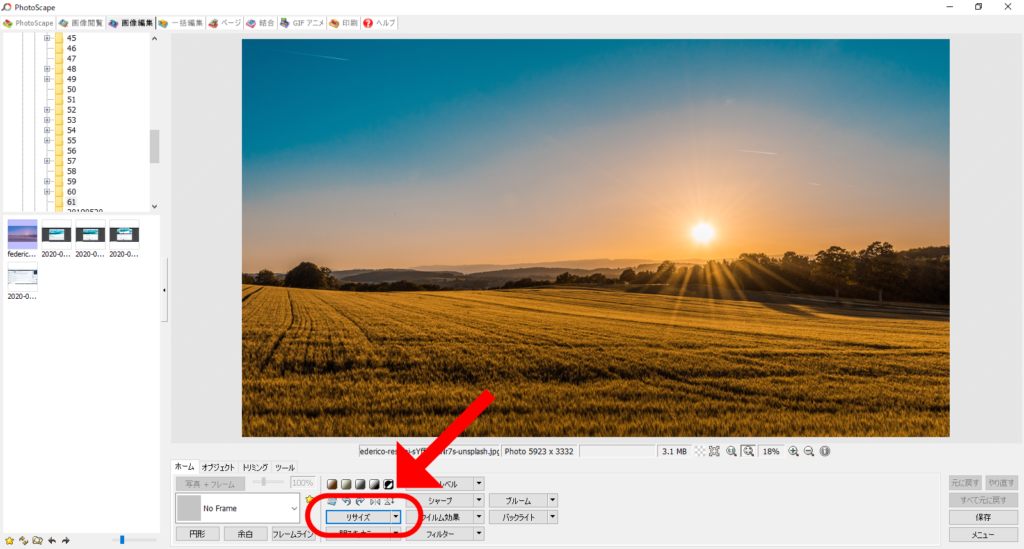
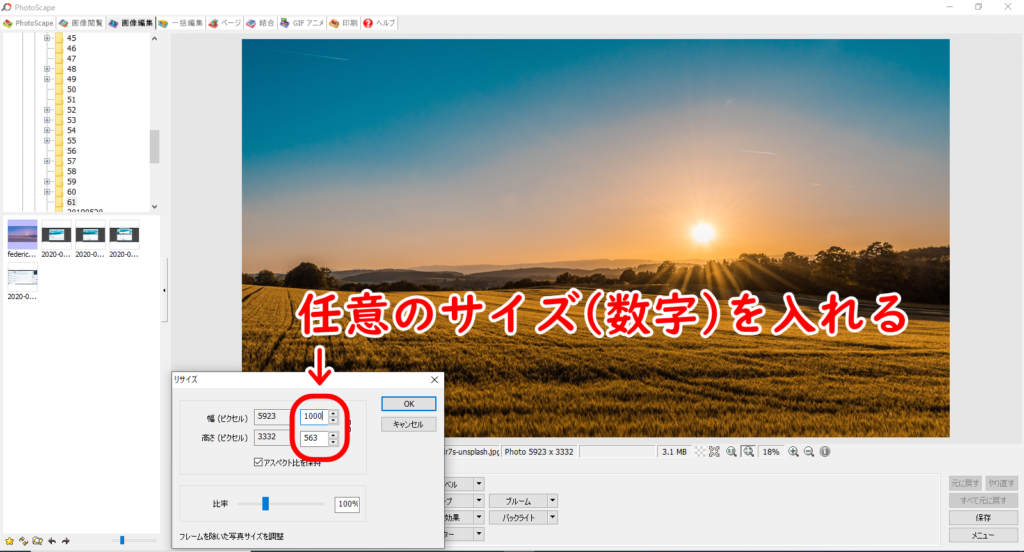
3-1)「リサイズ」ボタンを選択し、任意の大きさにリサイズします。
(今回は、推奨サイズを鑑みて横1000px 縦563pxにリサイズしました)


任意の数字を入れてサイズを変更しましょう
この時に「アスペクト比を保持」にチェックを入れておくと、
画像のサイズ比を変えずに大きさを変更することができます。
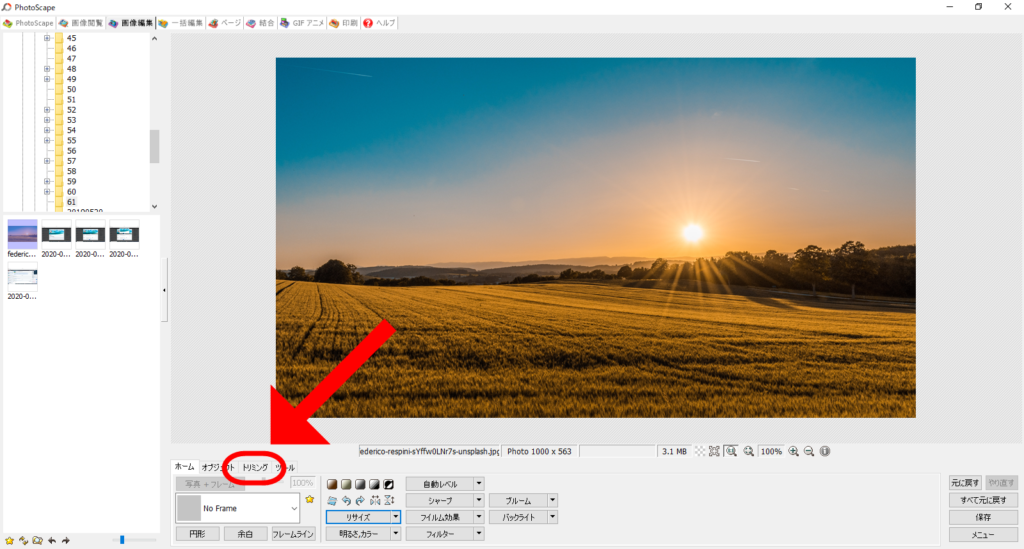
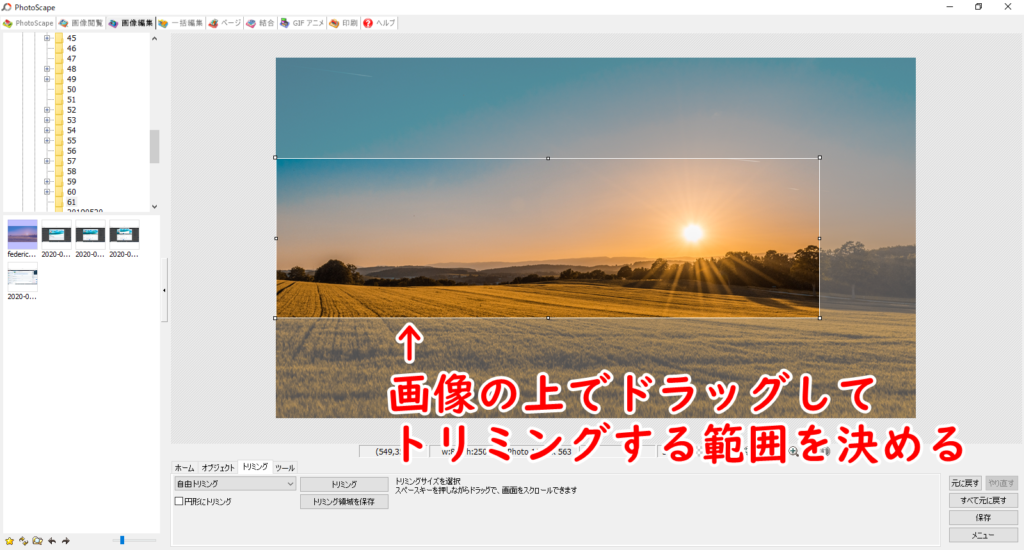
4)次に「トリミング」タブを選択し、画像の上をドラッグ(クリックボタン押しっぱなし)して切り取りたい範囲を決めていきます。


リサイズした画像で横800px 縦250pxをトリミングすると、これくらい。
もっと画像を全体的に使いたい人はリサイズ時のサイズを調整してください。
そうするとあまりトリミングしないで済みます。
範囲を決めてから十字矢印が出ている時はトリミングした範囲を動かすことができます。
白い□の上にカーソルを持っていくと、上下or左右にトリミングの範囲を広げることができます。

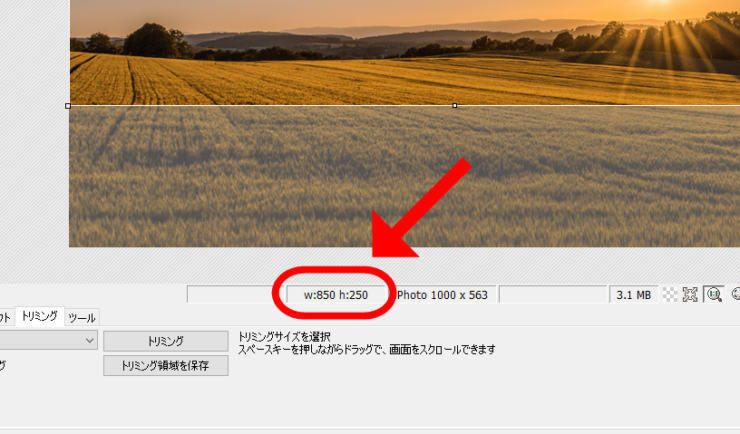
左側の数字がトリミングした時のサイズになります。
元のサイズの横にw:850 h:250となっていますが、これがトリミングする範囲のサイズになります。
大きい画像であればあるほど調整が難しいので、その場合はサイズ表示の右側にある拡大虫眼鏡を選択して、画像を拡大してからサイズを決めるとやりやすいです。
ついでに言うと、大きい画像の時は横縦のサイズを同時に決めようとすると難しいので、どちらかを決めた後に、もう片方のサイズを調整した方がやりやすいです(拡大して画面に収まりきらなくなると、右側に小さな全体画面が出るので、そこで画面移動をしてください)
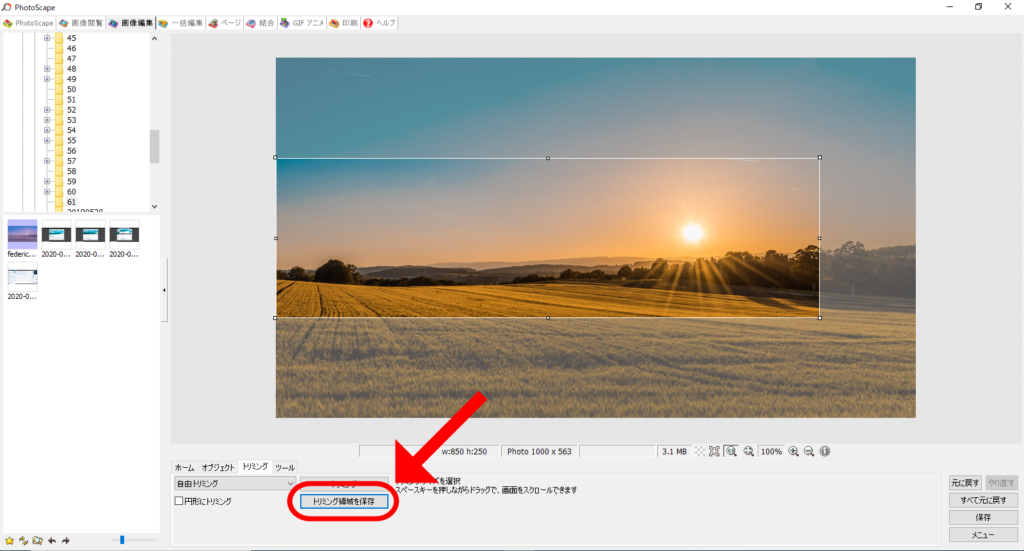
5)トリミングする範囲が決まったら、「トリミング領域を保存」を選択します。

「トリミング領域を保存」で手軽に保存できます
すると、任意のフォルダ(開くのは直近で保存したフォルダ)に、画像の名前を付けて保存することができます。
もう1つの保存方法として、「トリミング」を選択してから右側の「保存」でも保存可能です。
個人的には元の画像が残るので「トリミング領域を保存」がオススメです。
画像が加工出来たら、後は先に記載した手順でカバー写真の設定をするだけです!
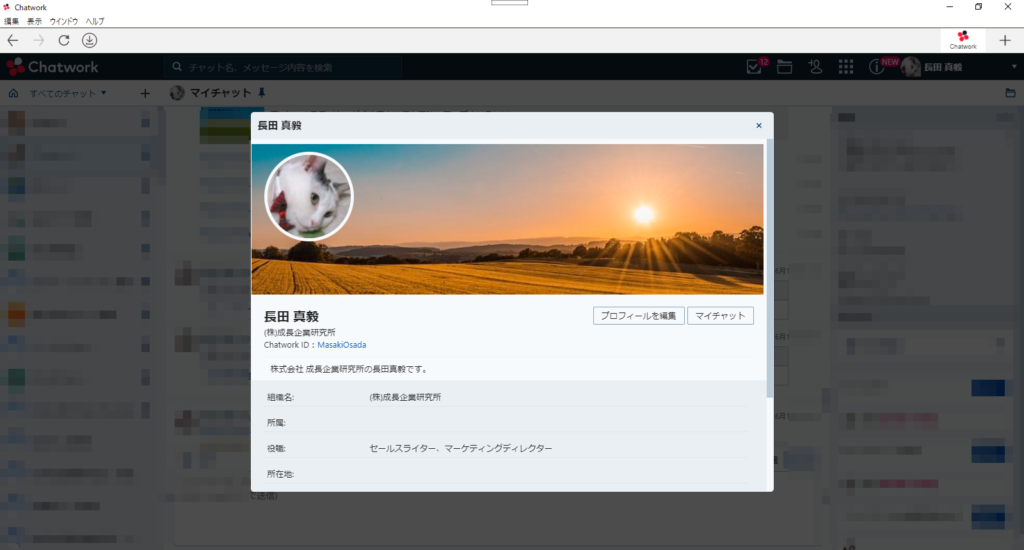
設定した画像はこちら↓

なんか朝日がまぶしいですね。さわやか~
気をつけたいこと
この手の画像を使う時に気を付けたいのは、
・推奨サイズに則った画像を使うこと
・元の画像サイズは大きいものを用意しておくこと
です。
サイズがおかしいと、設定できても表示がおかしくなる(自分の思っていたように表示されない)ことがあります。
また、元のサイズが大きいものでないと、加工した画像が荒く表示されることがあります。
せっかく加工したのに、残念なことになってしまうので気を付けましょう。
最後に
Chatworkのプロフィールは普段は気にしませんが、見知らぬ人(もしくはクライアントさんや見込み客など)に自分を知ってもらうための大切な情報部分です。せっかくだからきちんと設定しておきたいですね^^
来週はCanvaを使った画像加工でカバー写真を作ってみようと思います。
お楽しみに!
本日も最後までお読みいただき、ありがとうございました!
【今回の参考ページ】
Chatworkサポート プロフィールのカバー写真を変更する
https://help.chatwork.com/hc/ja/articles/203127974-%E3%83%97%E3%83%AD%E3%83%95%E3%82%A3%E3%83%BC%E3%83%AB%E3%81%AE%E3%82%AB%E3%83%90%E3%83%BC%E5%86%99%E7%9C%9F%E3%82%92%E5%A4%89%E6%9B%B4%E3%81%99%E3%82%8B
【Chatworkに関する過去記事はこちら】
→Chatworkでリンクプレビュー機能が実装された件 https://jmwa.org/contents/tool/chatwork-linkpreview/
→知らぬ間にめっちゃ使い勝手が良くなってたチャットワークの件 https://jmwa.org/contents/tool/chatwork-3commentary/
PS.
JMWAでは今後も楽しい、
そして役に立つメルマガを
配信していきます。
まだ登録がお済でない方は
TOPページのバナーより
ぜひ登録をお願いします。