目次
From長田真毅
さて、今日はChatworkのカバー写真を変更する方法のCanvaバージョンをお話ししようと思います。
Canvaは以前お話ししたこともあるかと思いますが、色々なソーシャルメディアやスライド、文書などのデザインを無料で作れるサイトです。
今回は、サイズをカスタマイズしてChatworkのカバー写真用画像を作ってみたいと思います。
PDFとかの表紙もちゃちゃっと作れるので、ほんとにCanvaオススメです^^
Chatworkのカバー写真を変更する手順についておさらい
では、先週に詳しく画像入りでChatworkのプロフィール(カバー写真)を変更する手順について書きましたので、今回は手順だけざっとおさらいです。
1)Chatworkの右上「自分の名前」を選択し表示されるメニュー内の「プロフィール」を選択します
2)プロフィール画面が出たら、「プロフィールを編集」を選択します
3)プロフィールの編集が可能になったら、「カバー写真の変更」を選択します
4)「ファイルを選択」を選択し、任意の画像を選びます。
この手順でプロフィールのカバー写真の変更が可能です。
そして、この任意の画像を今回Canvaを使って作っていきます。
CanvaでChatworkのカバー写真を作る
1)まずはCanvaを開きます

ちゃちゃっとデザインつけるのに便利なcanva
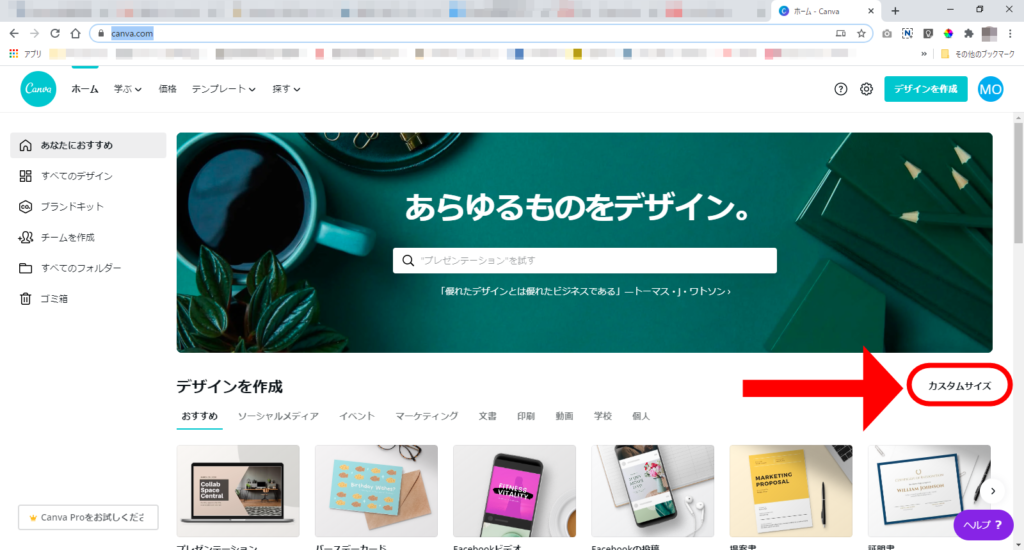
2)次に右側にある「カスタムサイズ」を選択します。

右側の「カスタムサイズ」を選択
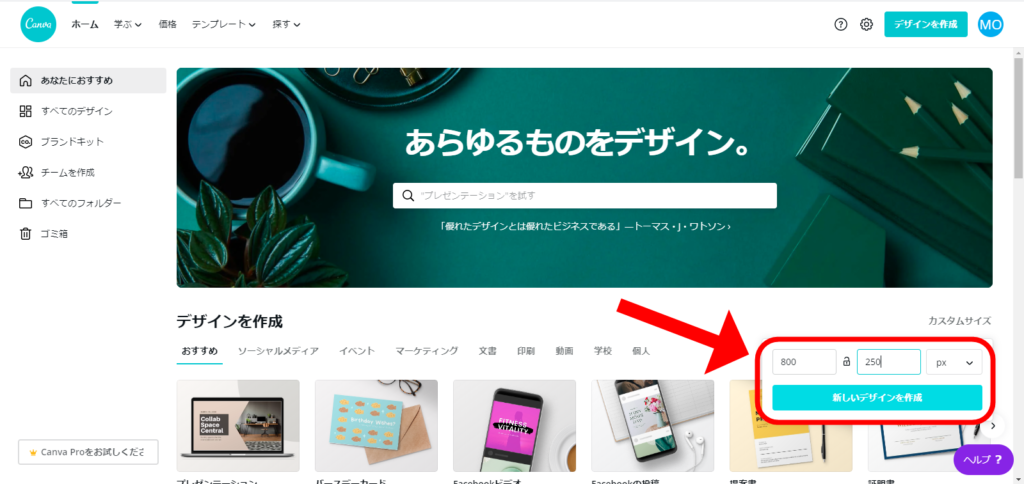
3)サイズ入力画面が出たら、横800px、縦250pxと入力し、「新しいデザインを作成」ボタンを押します。

数字を入れて新しいデザインを作成します
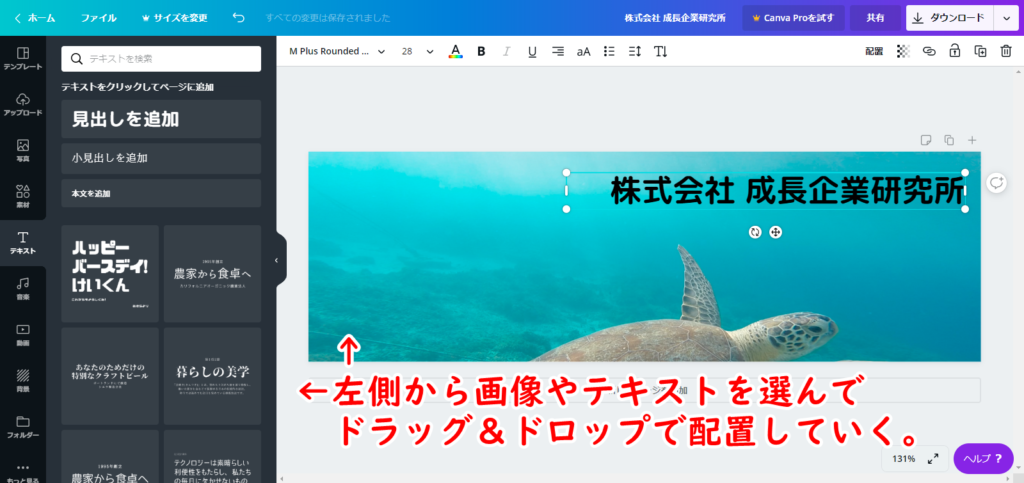
4)800×250pxの白紙ページができました。任意の画像やテキスト、素材などを使ってカバー写真を完成させます。

画像は任意の写真を選んで貼り付けた後、テキストを入力しているところ
左から画像をドラッグ&ドロップして大きさを調整。冠マークのついている素材は有料素材です。
必要ならテキストなども入れて調整しましょう。
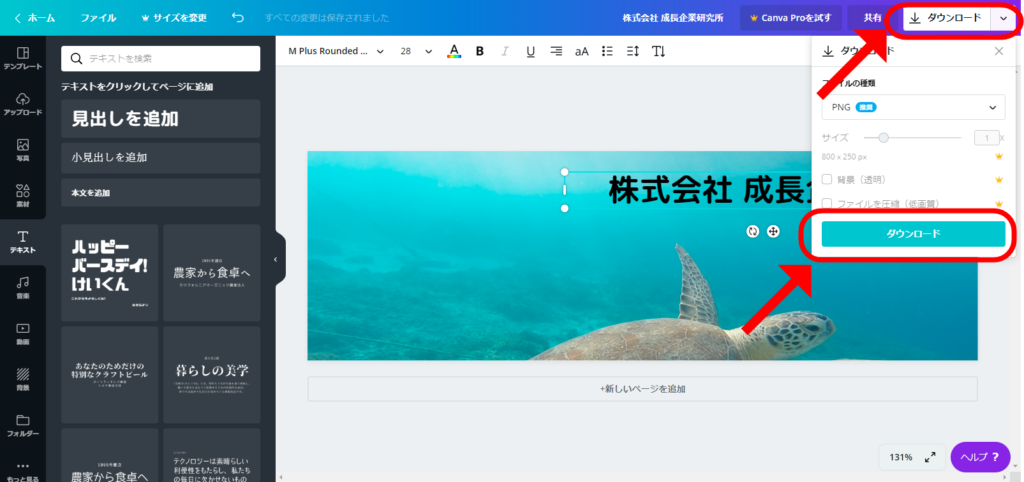
5)画像が出来たら右上の「↓ダウンロード」を選択して任意の形式でダウンロードします。

画像を整えたらダウンロードします
特に理由がなければ初期設定のPNGでいいと思います。
ボタンを押すと、任意のフォルダ(開くのは直近で保存したフォルダ)に、画像の名前を付けて保存することができます。
画像が保存出来たら、後は先に記載したChatworkの手順でカバー写真の設定をするだけです!
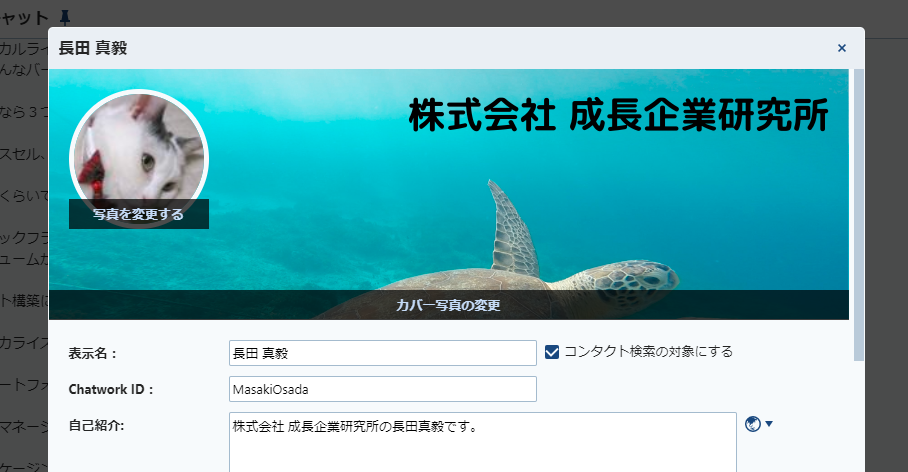
設定した画像はこちら↓

夏っぽくしてみました。
注意したいこと

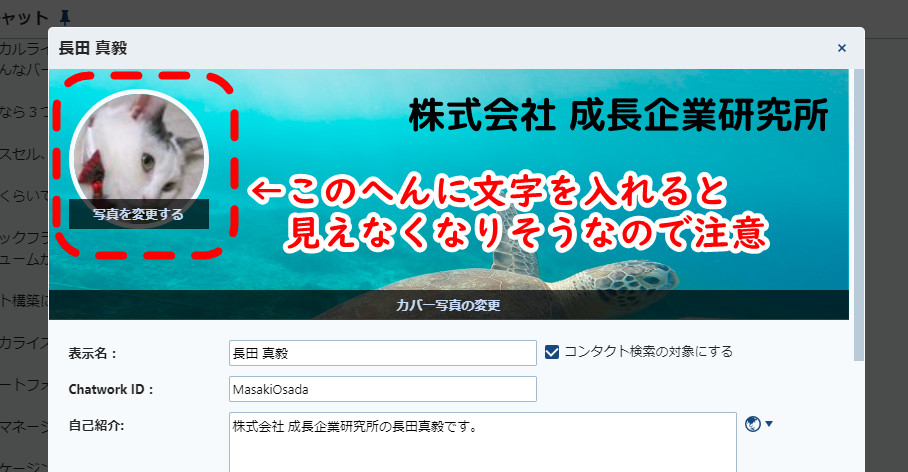
点線の部分に文字を入れると見えなくなりそうなので注意
Canvaで画像を作るときに気を付けたいのは、プロフィール写真で左側に自分の顔写真がくるので、目一杯文字を左から入れると読めない可能性が高いです。なので、文字を入れる場合は中央か、もしくは右側に寄せておいた方がいいでしょう。
最後に
先週からカバー写真を作っていますが、今回Canvaで作ってみてPhotoscapeよりも手軽にできるかな?と感じました。元の写真にこだわるならPhotoscape、手軽さならCanvaって感じですかね。
参考になれば幸いです。
本日も最後までお読みいただき、ありがとうございました!
【今回の参考ページ】
■Chatworkサポート プロフィールのカバー写真を変更する
https://help.chatwork.com/hc/ja/articles/203127974-%E3%83%97%E3%83%AD%E3%83%95%E3%82%A3%E3%83%BC%E3%83%AB%E3%81%AE%E3%82%AB%E3%83%90%E3%83%BC%E5%86%99%E7%9C%9F%E3%82%92%E5%A4%89%E6%9B%B4%E3%81%99%E3%82%8B
■Canvaを使ったことがない人はこちら↓
https://www.canva.com/join/autumnal-sports-sing
※この招待リンクからCanvaを使うとプレミアム素材が無料でもらえるそうです。
【Chatworkに関する過去記事はこちら】
→Chatworkのカバー写真を変更しよう(1)Photoscape編
https://jmwa.org/contents/tool/chatwork_cover01/
→Chatworkでリンクプレビュー機能が実装された件
https://jmwa.org/contents/tool/chatwork-linkpreview/
→知らぬ間にめっちゃ使い勝手が良くなってたチャットワークの件
https://jmwa.org/contents/tool/chatwork-3commentary/
PS.
JMWAでは今後も楽しい、
そして役に立つメルマガを
配信していきます。
まだ登録がお済でない方は
TOPページのバナーより
ぜひ登録をお願いします。