目次
From 長田真毅
さて今回は、前回の導入編に続いてPhotoScape Xの各機能ついて簡単に解説していこうと思います。
前回のおさらい
前回はPhotoscapeXのインストール方法を解説しました。
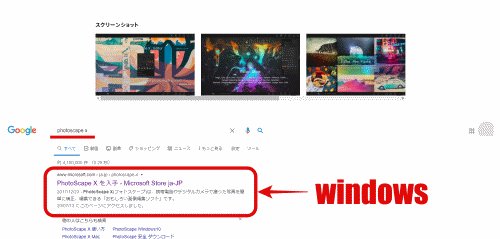
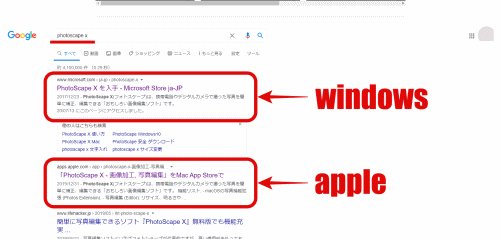
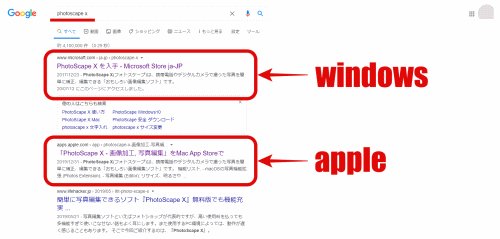
基本的にはWindows版もMac版も公式のストアからリリースされているので、そちらからデータをダウンロードした後、インストールすればOKです。
【前回の導入編はこちら】
PhotoScape Xで画像加工を始めよう!(1)導入編
https://jmwa.org/contents/tool/get-started-with-photoscape-x-01/
PhotoscapeXの主な機能について簡単に解説
それでは、早速PhotoscapeXの主な機能について見ていきましょう。
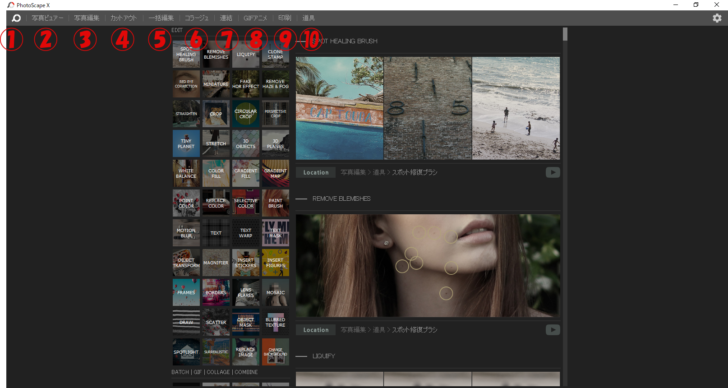
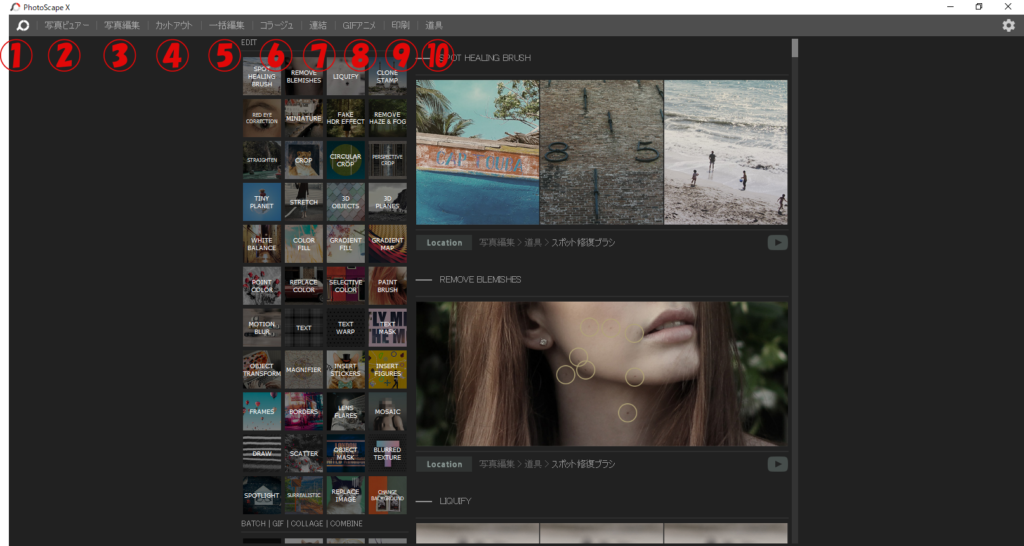
まず、初めてPhotoscapeXを立ち上げるとこの画面が表示されると思います。
メイン画面

PhotoscapeXメイン画面 ①~⑩までが各機能です
左側に色々な加工機能のタイル画像があって、右側の長方形の画像がそれらの効果を説明している動く画像(gif)になります。
タイル画像を選ぶと右側の長方形画像に飛び、そこからさらに長方形画像を選ぶとPhotoscapeXのヘルプページへと飛びます。そこのYoutube動画で基本的な操作方法を見ることができます。(ただし、動画内のPhotoScapeXは英語版なので、ちょっと分かりにくい部分もあるかもです)
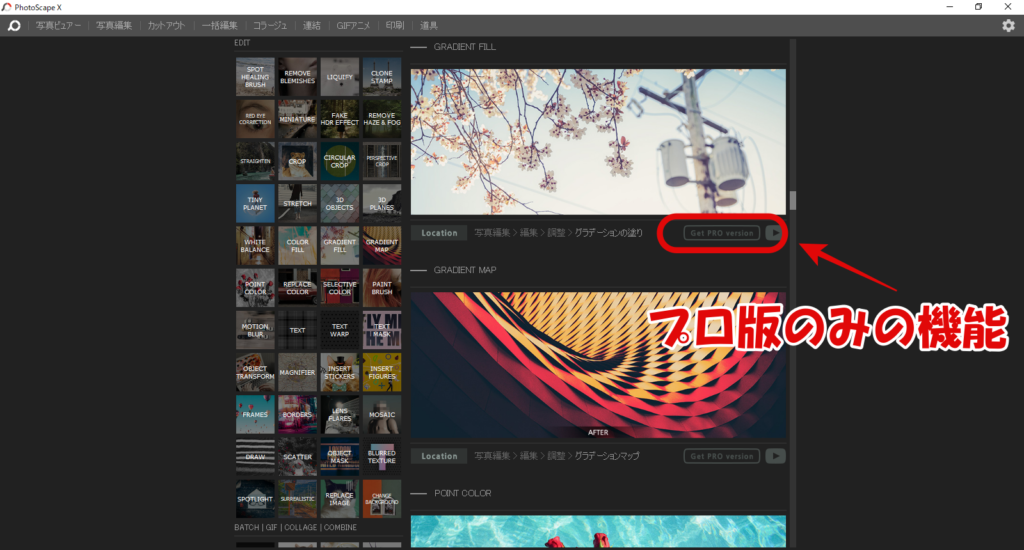
ここに表示されている機能ですが、すべての機能が無料で使える訳ではありません。右側の長方形画像に「Get Pro version」のタグがついている機能がありますが、それらは有料版で使える機能となります。

左のタイルが機能の詳細。右側の動画でどんな機能か分かります
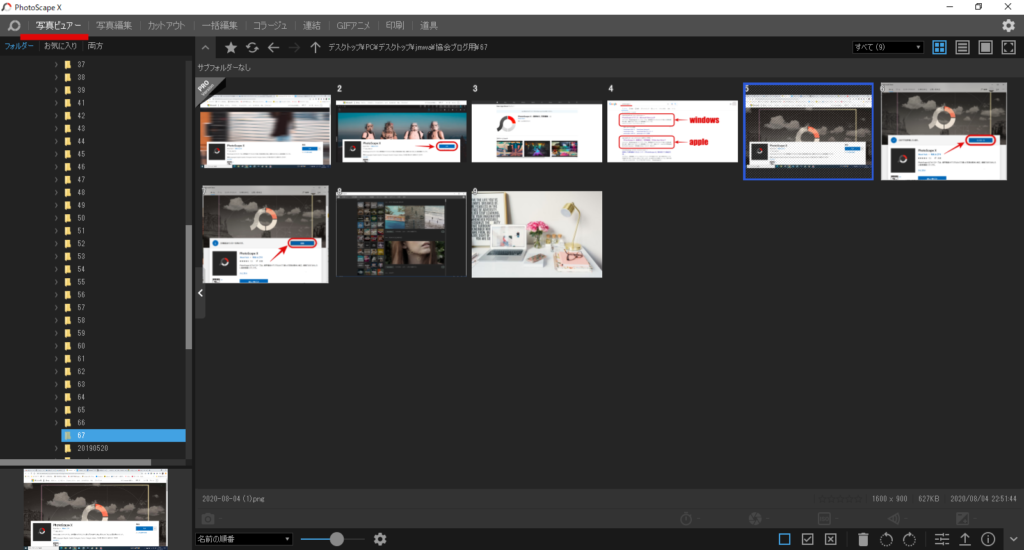
写真ビュアー

写真ビュー画面。あまり使わないかも
写真ビュアーは文字通り画像を表示させる機能です。
この写真ビュアーで画像を確認してから各機能を使って画像を加工すると、他の画像ソフトを起動させずに加工ができます。でも、正直あまり使わない機能かもしれませんね。
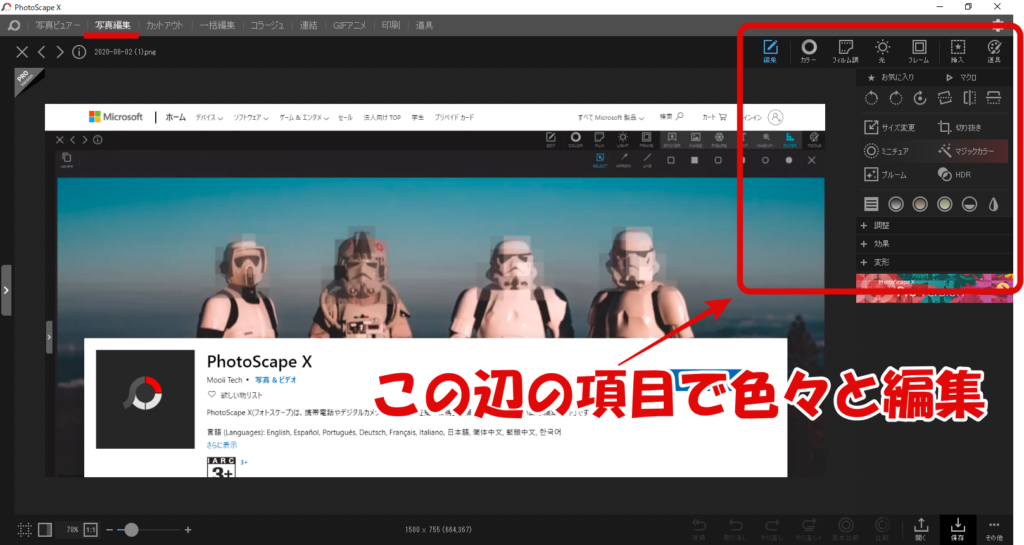
写真編集

画像編集機能画面。メイン機能と言ってもいいかも
写真編集はもしかしたら一番使う機能かもしれません。
基本的に1つの画像の色味を変えたり、文字を追加したり、切り抜いたりなどなど様々な加工を行えます。この項目はできることが多いので、できれば細かく解説しようと思っています。
カットアウト
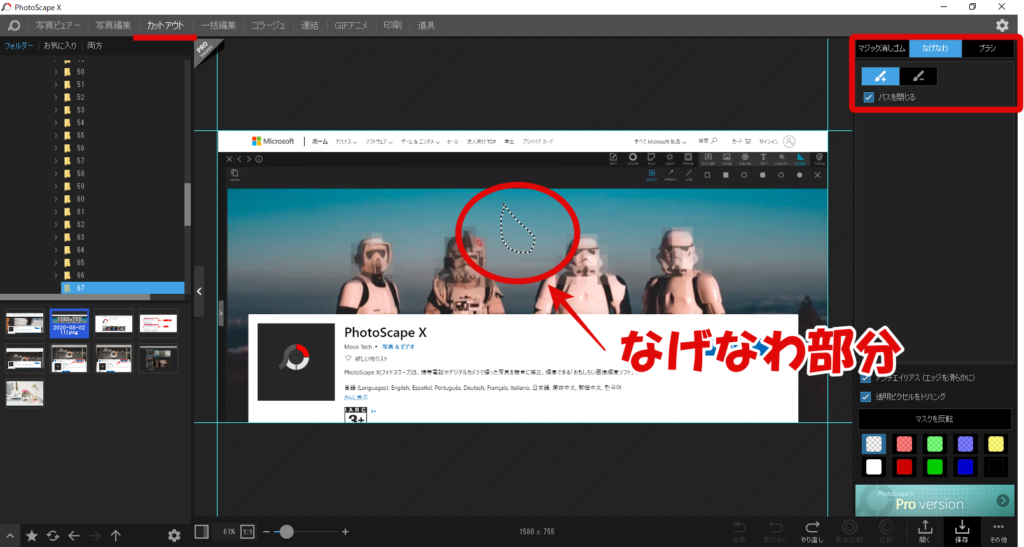
カットアウトは、「マジック消しゴム」「なげなわ」「ブラシ」の3つの方法で任意の部分を削除する機能です。
例えば「なげなわ」で任意の部分を選択すると、

適当に輪っかを作ります。白黒の線の部分です。
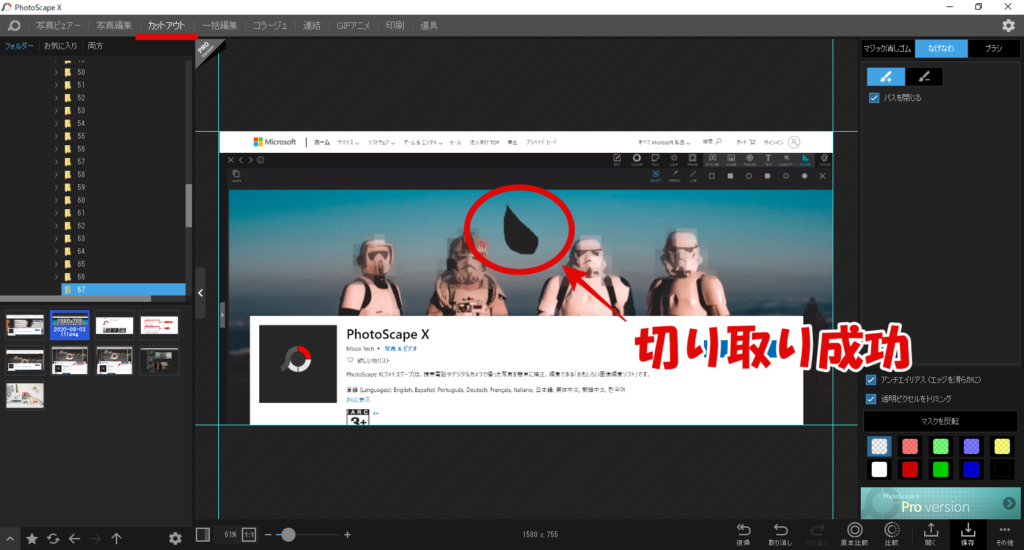
ご覧のように画像を切り取ることができます。

任意の部分を切り取ることができました
一括編集

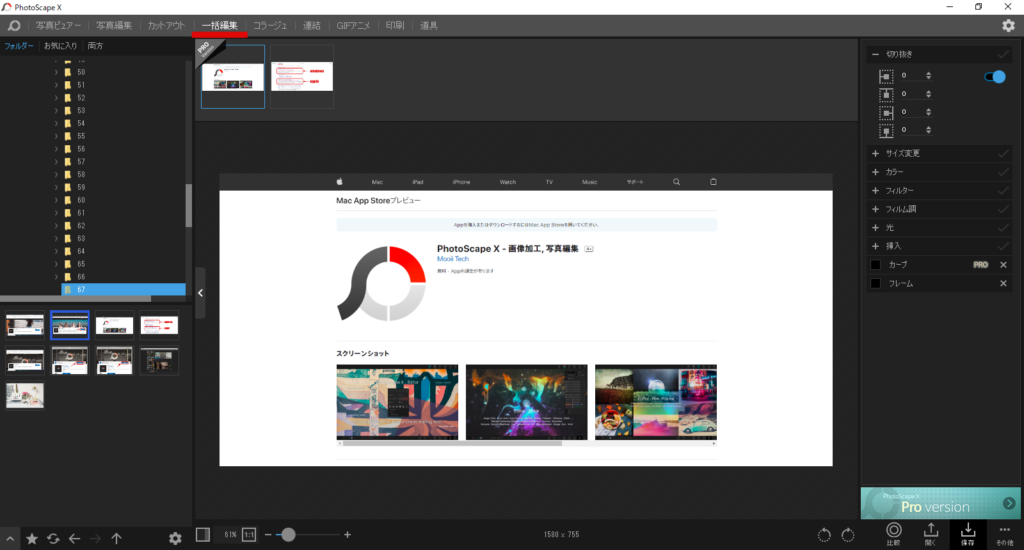
一括編集画面。一気に作業したい時にどうぞ
一括編集は選んだ画像(複数枚)を一括して切り取りしたり、色味を変えたり、サイズを変えたりできる機能です。基本的に画像をまとめて編集することってあまりないと思うんですが、例えば本をスキャナーに通して画像にした時に、余分な部分を削ったりするのに良いかなあと思います。
余談ですが、以前膨大な資料を何日もスキャナーで画像化して、さらに見やすいように1枚ずつ調整したりとかありました(^_^;)
あの時を考えると、一括編集は便利な機能だなと思います。
コラージュ

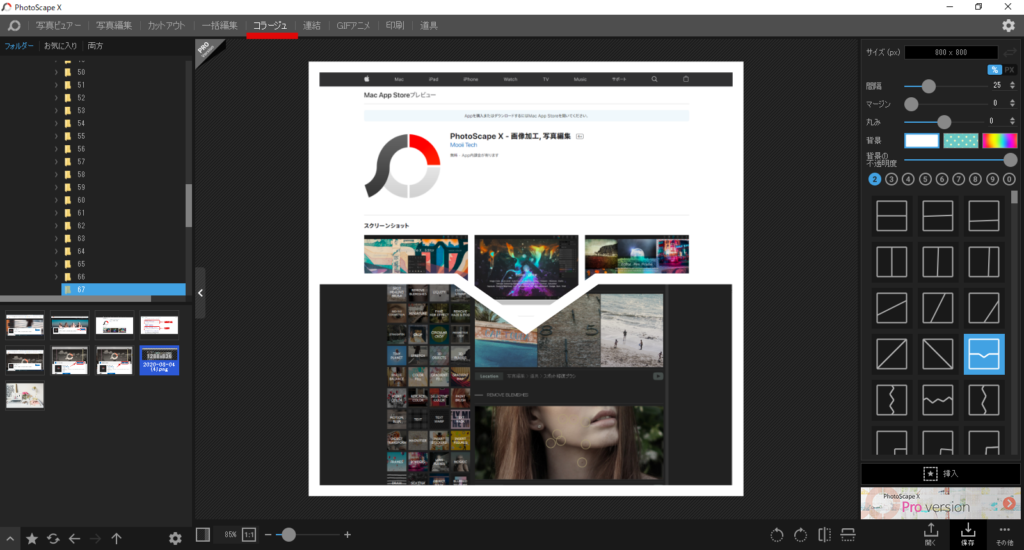
コラージュ画面。任意のサイズ・枠で手軽に加工できちゃう
コラージュは右側にある縁取りを選んで、そこに画像をはめて1枚の画像にする機能です。
枠がたくさんあるので、気に入った枠を任意の大きさに設定して使いましょう。個人的には2つ3つくらいの画像を1つにまとめるのに良く使います。
連結

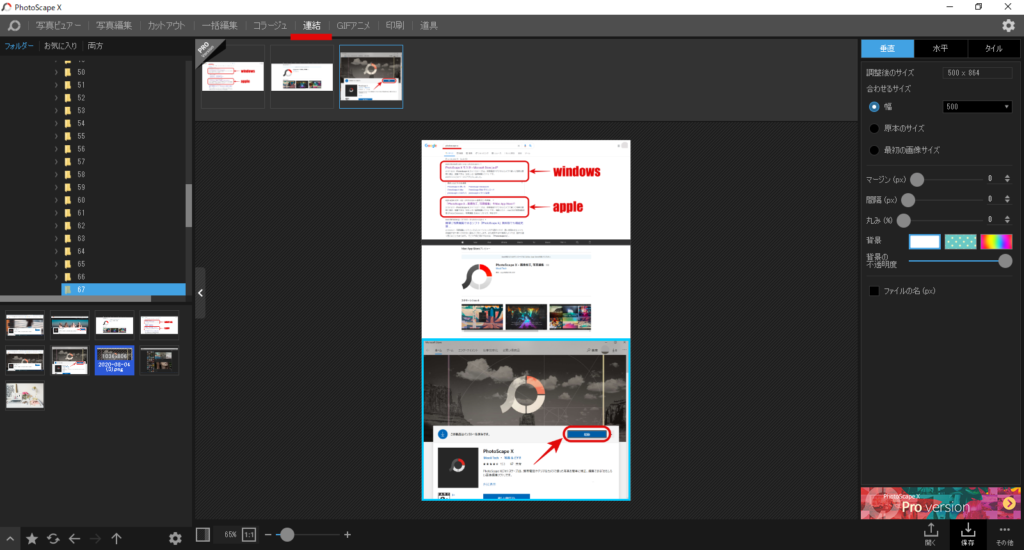
連結画面。スクショで撮ったLPとかつなぎ合わせるのにいいかも
連結は、任意の画像を順番につなげることができる機能です。縦方向につけていく「垂直」と、横方向につけていく「水平」、縦横任意のサイズと枚数でつけていく「タイル」が選べます。
例えば、スマホでランディングページをスクショで撮った時などにベストな機能かもしれませんね。
GIFアニメ
GIFアニメは静止画像を複数枚(同じものでもOK)用意して、順番に表示させる画像を作る機能です。画像を順番に表示させることで、静止画を動画にすることができます。
これを上手に繋げていくと、ちょっとしたアニメーションが作れます。
また、画像の切り替え方法(パッと変わったり、上下にめくったり、左右にめくったり)や画像ごとの表示時間も変えることができるので、凝った演出もすることができます。
実際のGIFはこちら

画像を繋げただけです
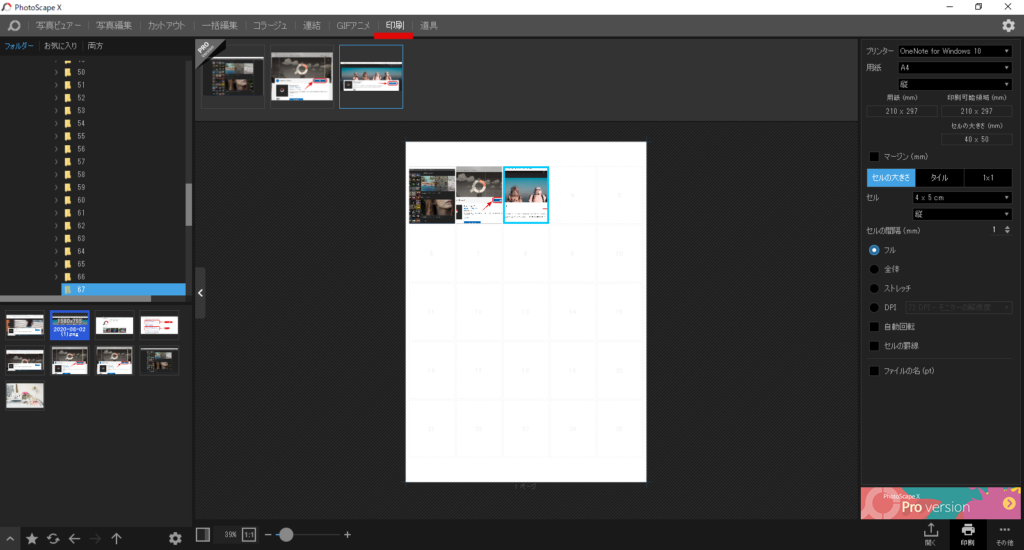
印刷

任意のサイズで画像を印刷できます
印刷は任意の画像をWindowsのOneNoteやPDF、XPS Document、FAXなどの形式で保存することができる機能です。用紙や印刷サイズ、マージン、画像の回転、1枚に載せる画像の枚数など、細かく設定できます。任意の形でPDFにするならこの機能を使うと良いでしょう。
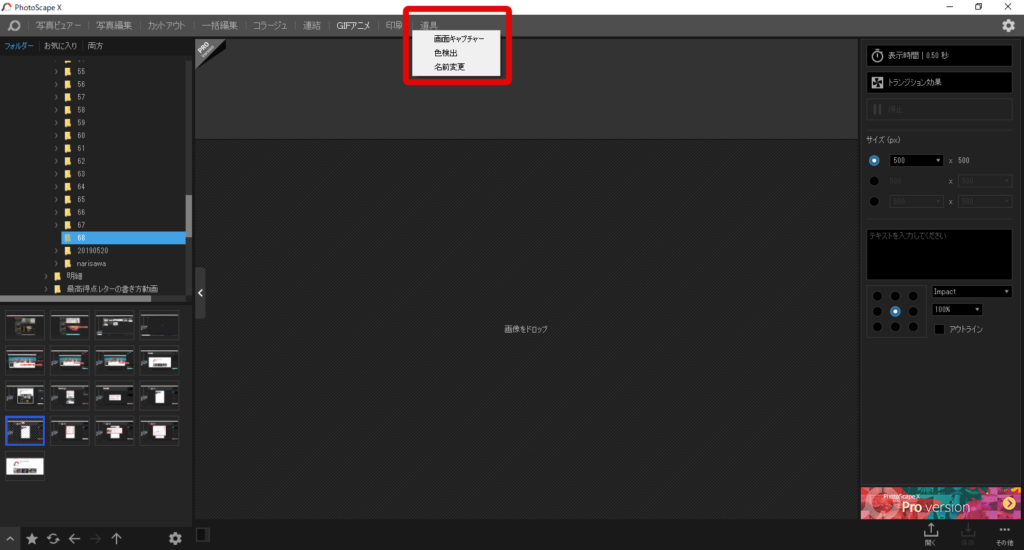
道具

道具選択画面。
道具選択画面。大項目から更に3つの項目を選ぶことができます。
道具は「画面キャプチャ―」「色検出」「名前変更」の3つの機能があります。「画面キャプチャ―」や「色検出」はGoogle Chromeの拡張機能でもありますね。資料を作ったり、Webサイト製作に関わるようになると重宝する機能かもしれません。
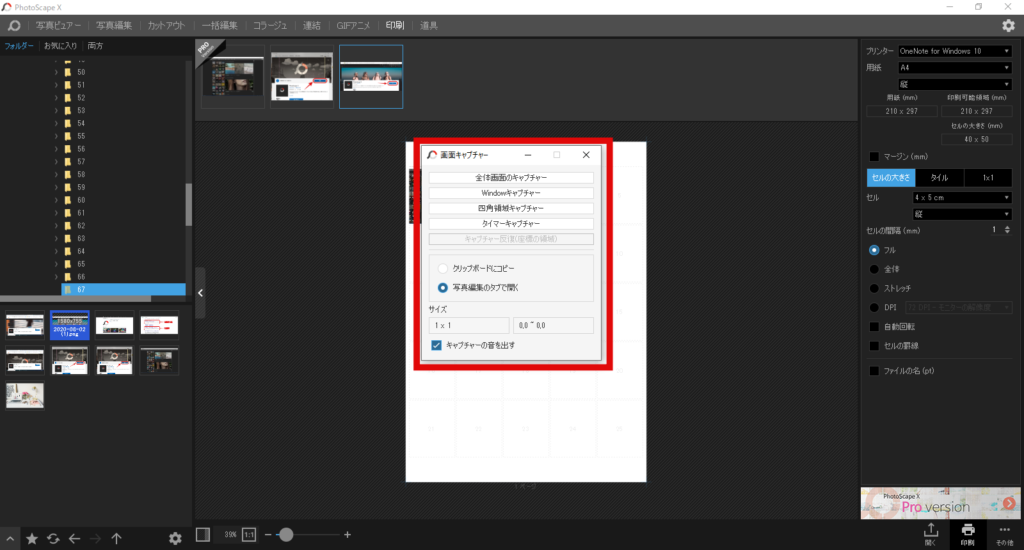
10-1.画面キャプチャ―

色んなやり方でキャプチャできる機能
画面キャプチャ―は「全体画面のキャプチャ―」「Windowキャプチャ―」「四角領域キャプチャ―」「タイマーキャプチャー」「キャプチャー反復(座標の領域)」の5つの機能があります。
純粋に画面のスクショを撮るなら「全体画面のキャプチャー」を使うと良いでしょう。
部分的な画面を撮りたいなら「Windowキャプチャ―」か「四角領域キャプチャ―」がおすすめです。
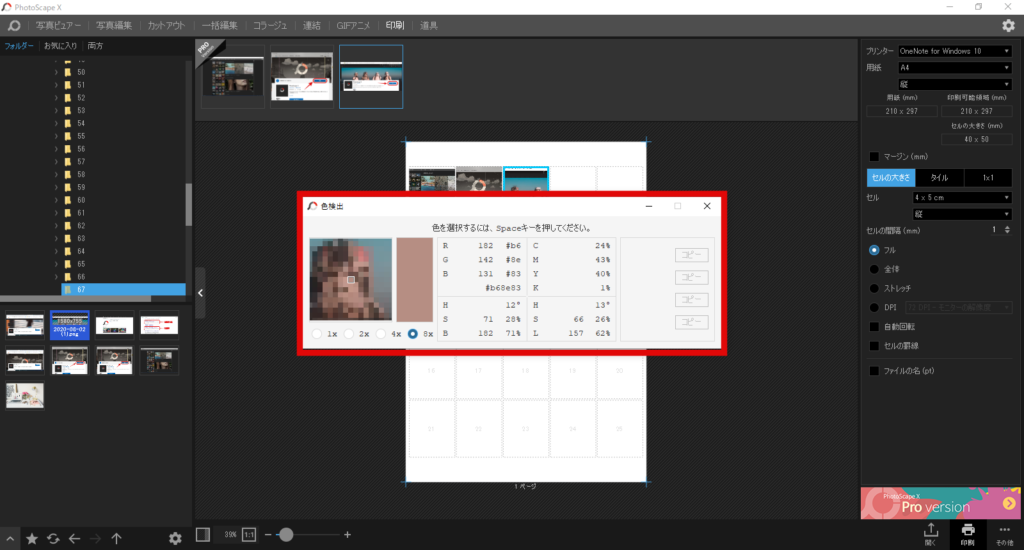
10-2.色検出

気になった色をデータ化してくれます
色検出は文字通り、画面の特定の部分を指定してその部分の色を検出してくれる機能です。
「RGB」「CMYK」「HSB」「HSL」の色が分かります。
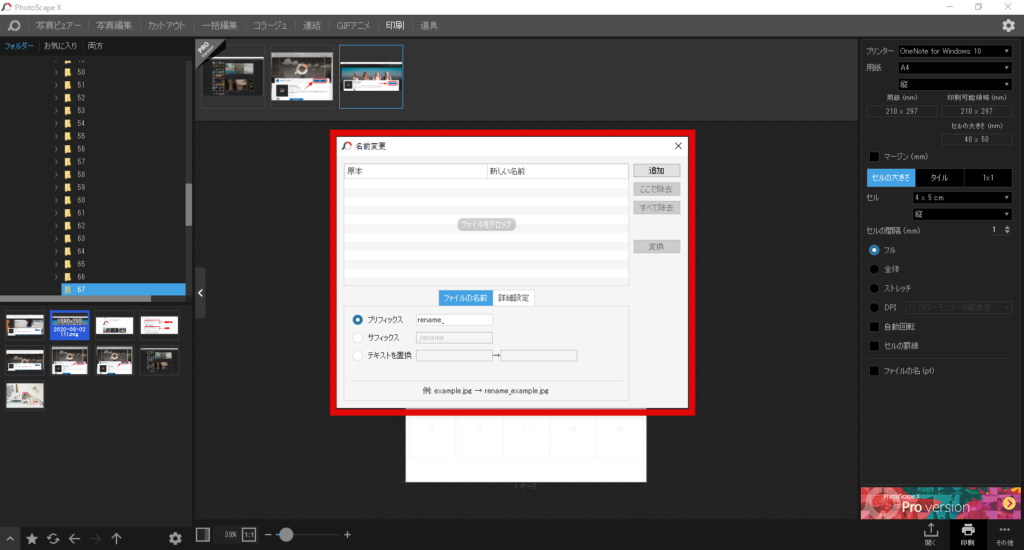
10-3.名前変更

一括で名前が変更できる。たぶんあまり使わない
名前変更は、選んだ画像を一括で名前変更できる機能です。ぶっちゃけあまり使う事はないと思いますが、沢山の画像からいくつか選んだ時などに名前を一括変更すると分かりやすくなり良いかもしれません。
最後に
前回は導入編、今回は簡単な機能説明でしたが、これから1つ1つ各機能を説明していきたいと思います。
「ライターだから、画像加工なんて関係ないんだよなぁ」とか思われる方もいるかもしれませんが、それは大きな間違いです。
セールスレターに自分の想定した画像を入れるだけでも、レターの説得力が変わってきます。例えば、新聞の広告などでしたら画像がない場合もありますが、現在世の中に出回っている広告は、すべて画像やイラストが付いていると言っても過言ではありません。
自分が頑張って作ったセールスレターに、訳の分からない画像をデザイナーに差し込まれたりしたら嫌ですよね?
僕はそういった経験を何度もしたことがあります。
当然、文章と関連性が薄い画像だと、精読率(どのくらいページが読まれているか)も下がります。文章に適切な画像を配置することは、セールスライティングの編集作業の1つと言ってもよいのではないかと僕は考えています。
ぜひ、ライティングの作業に画像選定の工程を組み込んでみて下さい。
きっとあなたのセールスレターが一段レベルアップすることでしょう。
その時に、PhotoscapeXを思い出してもらえればうれしいです。
本日も最後までお読みいただき、
本当にありがとうございました!