From長田 真毅
今日は先々週にお話しした、ライティングで適切に画像を使う3つのヒント(1)
https://jmwa.org/contents/saleswriting/3-tips-for-properly-using-images-in-articles-1/
の続きです、
このヒントの元記事はこれです→
Image SEO: How To Best Optimize Your Images In WordPress (18 Tips)
ライティングで適切に画像を使う3つのヒント(2)
1.ページタイトルとデスクリプションのSEOを検討する
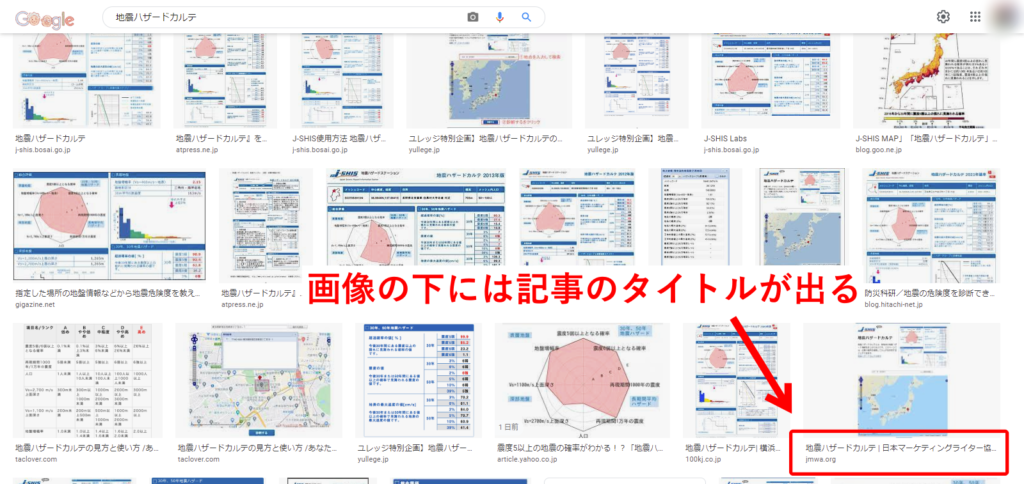
Googleで画像検索をした時に画像の下に出てくる文章は、実はページのタイトルとデスクリプションらしいんですね。

Googleの画像検索結果画面は記事のタイトルが下に出る
なので、画像を検索上位に持っていきたいなら、ページタイトルとデスクリプションで検索キーワードと絡めた文章にするなど、工夫をすると上位表示されやすいかもしれません。
2.適切な画像サイズにする
どんな記事を書くにせよ、使用する画像は適切なサイズが良いでしょう。もちろん、高画質の方が大きい画面でもキレイに見えますが、記事を書くサイトの設定があると思います。一番良いのは、その基準に沿った画像サイズにするのが良いです。
画像サイズが大きくなればなるほど読み込みもページの読み込みも遅くなり、SEO的に悪い表につながります。
これは自分の体感ですが、最近はレスポンシブデザイン(PCでもスマホでも自動でサイズ調整してくれるデザイン)のサイトが多いので、文中に入れ込む画像ならある程度の大きさ(比率が16:9で、横700pxくらい)があれば、画像容量も少なく、また、あまり粗く見えないかなと思います。
あとは、そのサイトがどんなユーザーに多く見られているか(PC or スマホ)でも、画像の比率を変えてそれぞれ設定するといいかもしれません。(例えば、スマホユーザーに多く見られているなら縦長の画像(比率9:16とか)を使ってみるなど)
3.適切な画像形式を選択する
一般的に、画像と言えば「JPEG」「PNG」「GIF」などだと思いますが、必要に応じて形式を使い分けた方がSEO的にも高評価につながります。
例えば、Webページで使うなら基本的には「JPEG」で問題ないと思いますが、透過処理などはできません。
逆に透過処理をした画像を使うなら「PNG」がおすすめですが、基本的には「JPEG」よりもデータが重くなりがちなので、読み込みにも時間がかかりがちです。
また最近では「WebP」というGoogleが開発した画像フォーマットがあります。
このフォーマット、画質を損なわずにファイルサイズを小さくできるらしいです。
しかも、各種ブラウザに対応しているため、SEO的に高評価をもらいやすくなると思います。なんていったって開発したのGoogleですから(笑)
最後に
今日のまとめとしては「画像の意味が分かりやすい」「適度な解像度」「データが軽い」画像を使うのが良いってことですかね。
他にも細かなヒントは沢山書かれていたんですが、あとは結構中級者~上級者的な話だったので、僕のまとめとしてはこれで終わりたいと思います。
もっと細かなヒントを知りたい人は元記事を翻訳して読んでみてください。
これ全部設定したら、あなたはかなりの画像マスターになれます!
まあまずは簡単にできそうなのからやっていくと、後々いい影響が出ると思いますよ。
本日も最後までお読みいただき、本当にありがとうございました!