目次
From長田 真毅
・長田的コンテンツライティングの「コツ」
https://jmwa.org/contents/saleswriting/tips-for-content-writing-in-osada/
昨年、上記の記事で
コンテンツライティングをする時の
画像について書いたのですが、
今日はその続きというか、
さらにコンテンツライティングで
SEO的にプラスになる方法を
お話ししようと思います。
これは、セールスライターも
知っていて損はないと思うので、
ぜひライティングするときは
ひと手間かけてみてほしいです。
(※今回は基本的にワードプレスを
前提としていますが、ネットの記事で
使う画像なら大体一緒です)
画像のタイトル・説明文(キャプション)・代替えテキストを適切に設定しよう
コンテンツライター、
セールスライターに意識してほしいのは
まさにこれ。
画像の
・タイトル
・説明文(キャプション)
・代替えテキスト
を適切に設定しよう!ということです。
なにそれって思う人も
いるかもしれませんが、
ワードプレスで
記事に画像を使うとき、
画像に設定できる項目があります。
それが、
・タイトル
・キャプション
・代替えテキスト
の3つです。
※もちろんワードプレス以外でも
インターネットで画像を使う場合は
同じ設定をすることができます。
一言で説明すると、
この3つを適切に設定していると
SEO的にもプラスになりますし、
キャプションに至っては、
文章よりも読まれる確率が高いです。
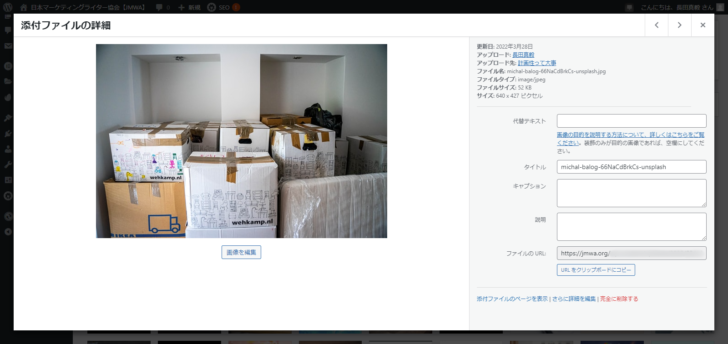
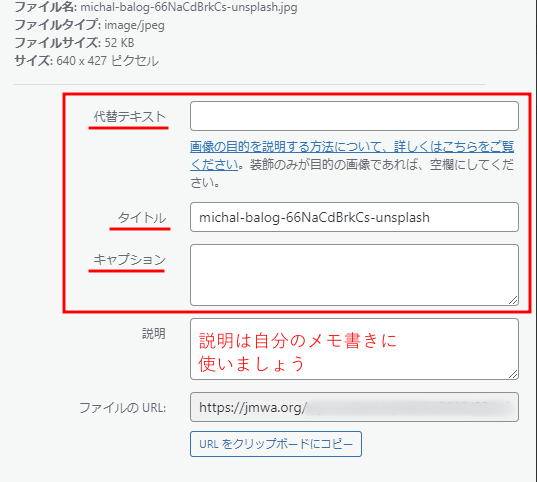
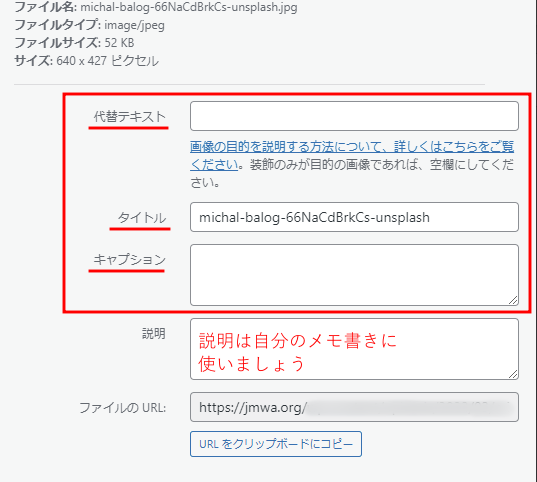
ワードプレスでこれらを設定するのは
この部分。

ここに適切な文章を入れていきます。
実際にどんな場面で設定するべきか?
じゃあどんな場面で
この設定を適切にするべきかというと、
僕が考える主な例として
・商品の画像
(例えば商品の画像なら商品名とか、商品の表裏縦横とか)
・何かの手順を説明する時に使う画像
(例えば何かの手順を説明するなら手順の番号や簡単な説明をキャプションに入れてみたり)
・文章を補強する時に設置する画像
(例えばブログなどで風景の画像を入れるなら、いつどこで撮った画像なのかわかるようにしたり。画像タイトル:img-○○○○→■■で〇月に撮影した画像、みたいな)
とかに設定すれば
より良いコンテンツになるのでは
ないかと思います。
Googleの検索に
画像が引っかかるように
したいですよね。
文章だけで検索上位に行くって
なかなか難しいと思うんですけれども、
画像検索からの流入なら
文章よりも上位に来やすいと感じます。
【注意点】
ただ、この時に気をつけたいのが、
・画像が装飾だけの場合(特に説明を必要としていない)は、
キャプションや代替えテキストは
基本必要としないですし、
代替えテキストやキャプションが
長すぎると、
逆に分かりにくくなったり
全体的な見栄えが悪くなる
可能性が高いので注意が必要です。
そういった文章は
あくまでも分かりやすく、簡潔に。
最後に
テスト画像として
タイトルや代替えテキスト、
キャプションの設定を
した画像を置いておきます。

これはキャプションです。比較用の画像です。
上記の画像の主な変更点は
・タイトル(右クリックで保存しようとすると分かります)
・代替えタイトル(F12ボタンを押してデベロッパーツールで要素を見るとAltに書いてあります)
・キャプション(画像の下についているやつですね)
です。
ぱっと見同じだし、
キャプション以外は
表に出ない部分なので
きちんと設定している人は
少ないと思いますが、
時間があるなら
ぜひ設定してほしいです。
自分の画像が
検索で引っかかるようになるって
ちょっと感動しますよ(^_^)
「ちゃんとやってよかった~」って。
本日も最後までお読みいただき
本当にありがとうございました!
PS.
代替えテキストなんかは
たぶんTwitterでも
応用できるはず。
(最近追加されたらしいです)
あの小さなスペースでも
なんと1000文字も
入力できるとか。